WebP と PNG
- Web に最適な画像形式はどれですか?
画像はインターネット時代において前例のない部分です。 間違いなく、魅力的な視覚効果を持つ画像は、人々が Web 上で優れたエクスペリエンスを得るのに大きく役立ちます。 特に Web デザイナー、コンテンツ ライター、SEO 専門家にとって、利用可能な写真、さまざまな写真の影響を理解し、Web に適した写真を選択することが重要です。 Web サイトの画像を強化する必要がある場合、WebP と PNG という XNUMX つの一般的な画像形式を考慮する必要があります。 次のパートでは、WebP と PNG について詳しく説明します。 定義および 用途 および 比較 それら。
内容:
WebP と PNG の総合ガイド
WebP ファイルとは何ですか?
WebP は、Google が開発した人気のある画像形式であり、その比類のない点で際立っています。 効率的な画像圧縮 および 比類のない画像表現。 その輝かしい点は、非可逆圧縮技術と可逆圧縮技術の両方を独創的に組み合わせていることにあり、これにより、Web デザイナーと開発者に画質とファイル サイズの最も絶妙なバランスを取得する素晴らしい能力が与えられます。 「.webp」ファイル拡張子により、WebP 画像はすべての主要な Web ブラウザから断固たるサポートを受け、広大なオンライン領域においてかけがえのない役割を確実にします。
- ファイルサイズの縮小
- 非可逆圧縮と可逆圧縮
- 透明性が利用可能
- 幅広いブラウザ互換性
WebP の長所
- 互換性が悪い
- 変換の課題
- 制限されたツールのサポート
WebP の短所
PNGファイルとは何ですか?
PNG は、次のような素晴らしい能力で知られる画像形式の名前です。 ロスレス圧縮 そして画質の維持。 これは、GIF 画像の断固とした代替手段とみなされます。 より高い色深度 そして堅牢 透明 サポート。 「.png」ファイル拡張子が付いた PNG 画像は Web を美しく飾り、ほとんどの Web ブラウザー間で完全な互換性を提供します。
- 無損失圧縮
- 上質な透明感
- 幅広いブラウザのサポート
- 編集機能
PNG の長所
- ファイルサイズが大きくなる
- 限定された圧縮
- 限られた色深度
PNG の短所
WebP と PNG の違い
| 特徴 | WebP形式 | PNG形式 |
| ファイル拡張子 | .webp | 。PNG |
| によって開発された | PNG開発グループ | |
| 透明性 | 透明と半透明の両方をサポートします | 完全な透明性をサポート |
| アニメーション | アニメーションとマルチフレーム画像をサポート | アニメーションをサポートしていません |
| メタデータ | Exif、XMP、ICC プロファイルなどのメタデータをサポート | ExifやICCなどのメタデータをサポート |
| 品質 | 圧縮品質 | 無損失品質 |
| 圧縮 | 非可逆圧縮と可逆圧縮 | 無損失圧縮 |
| ファイルサイズ | ファイルサイズが小さい | ファイルサイズが大きくなる |
| 互換性 | 最も最新のプラットフォームとデバイス | すべての主要なブラウザ |
上の表は、WebP と PNG の違いを示しています。 WebP と PNG の明確な違いを直感的に把握できます。 さあ、調べてみましょう 決定的な違い これらは、WebP と PNG の選択に圧倒的な影響を及ぼします。
画像のクオリティ
可逆圧縮を駆使することで、 高品質 PNG 画像は、画像の細部と複雑なニュアンスを保持しているため、グラフィック、イラスト、ロゴの素晴らしさを表現するのに好まれます。 WebP は、次の方法を使用してファイル サイズと画質のバランスを追求します。 効率的な圧縮したがって、WebP 写真が最大限の視覚的品質を維持するよう努める一方で、一部の細部が犠牲になる可能性があることは避けられません。
圧縮効率
圧縮効率の点で、WebP は次の利点を活用するチャンピオンとして浮上します。 高度な圧縮アルゴリズム、画像ファイルのサイズを大幅に最小化します。 PNG が雇用する ロスレス圧縮となり、ファイルサイズが大きくなります。
ブラウザの互換性
WebP は、次のような主要な Web ブラウザを採用しています。 Google Chrome、Firefox、Microsoft Edge、Opera、モバイル サファリ、 もっと。 ただし、WebP 画像形式は一部の古いインターネット ブラウザではサポートされていません。 PNG は次のような互換性を提供します。 すべての主要なWebブラウザ デスクトップとモバイルデバイスの。
WebP と PNG - 適切な形式の選択
さまざまなケースに基づいてどの画像を使用するべきかを賢明に決定できるように、さまざまなシナリオに対する推奨事項をいくつか紹介します。
アニメーション: ダイナミックな効果を提供するフォーマットはどれですか?
アニメーション画像に関しては、WebP が主導権を握ります。 WebP は静的画像とアニメーション画像の両方をサポートし、優れた圧縮を実現します。 シームレスなアニメーション。 Web サイトにアニメーション グラフィックやバナーが組み込まれている場合、WebP を使用すると、最適な視覚効果が得られ、読み込み時間が短縮されます。
Web デザイン: Web サイトの画像に最適なのはどれですか?
Web デザインでは、WebP と PNG のどちらを選択するかは、デザイン要素の特定の要件に依存します。 グラフィックスを要求する人向け ハイディテール および 精度ロゴやイラストなど、PNG の可逆圧縮により画像の忠実度が保証されます。 逆に言うと、 小さいファイルサイズ および より速いロード時間 WebP は品質とパフォーマンスのバランスを優先します。
プレミアムコンバータ: フォーマット変換のニーズに応えます
テクノロジーの進化により、WebP を PNG またはその他の画像形式に変換するためのシンプルで信頼性の高い方法を探すのはますます簡単になっています。 私たちの オンラインWebPコンバーター および プレミアムコンバーター 強力な画像コンバーターとして提供されます。 ただし、Premium Converter はオンライン WebP Converter よりも優れています。 画像やビデオを変換し、確実に出力できる機能を誇ります。 最高の品質。 プレミアムコンバーターは非常に優れています 操作しやすいです 初心者向けで、できる 速く働く in 一括変換。 何よりも、このツールを使用すると、次のことが可能になります。 トリム および マージ 変換中のビデオ。 比類のない変換エクスペリエンスを確実に提供します。
WebP を PNG に、または PNG から WebP に変換するにはどうすればよいですか?
- Premium Converter ソフトウェアをダウンロードしてデバイスにインストールします。
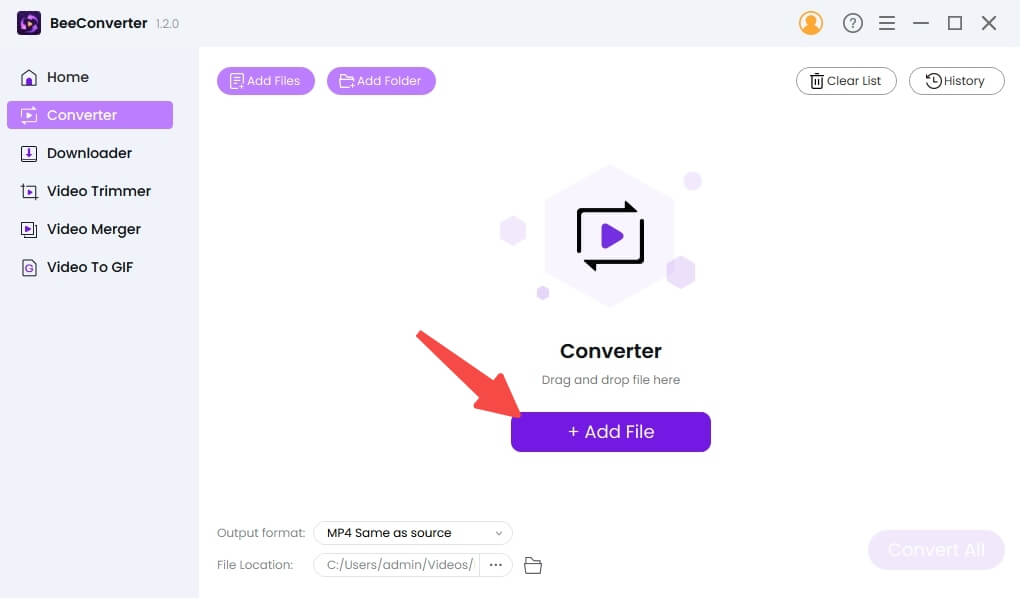
- プレミアムコンバータを起動します。 次に、変換ツールに移動する必要があります。 次に、変換する画像ファイルをインポートするには、[+ ファイルのアップロード] ボタンをクリックするか、ファイルをアップロード領域に直接ドラッグします。
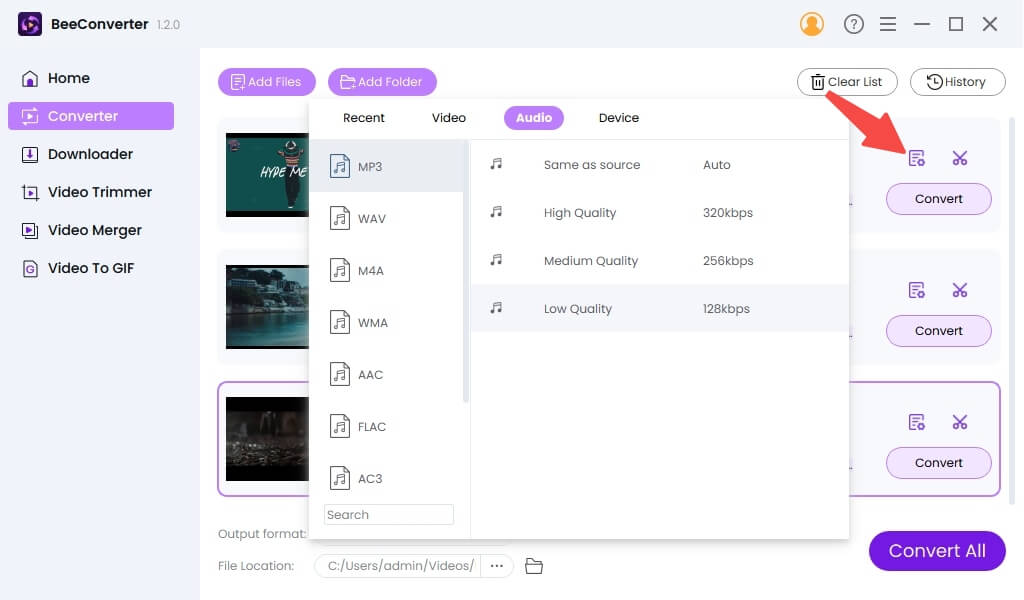
- 必要な画像形式を選択します。
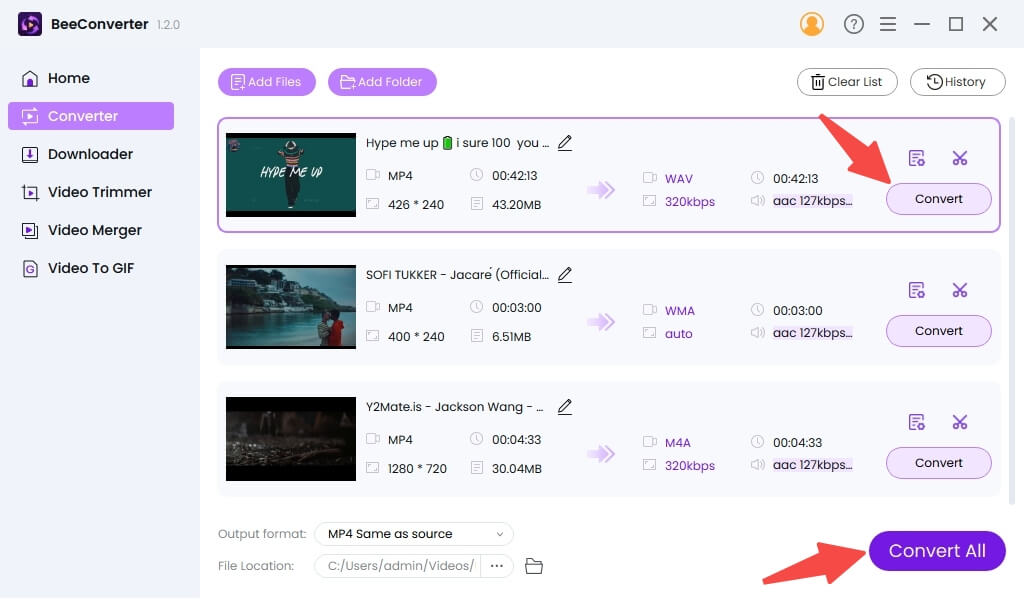
- 「変換」または「すべて変換」ボタンを押してビデオ変換を開始します。



よくある質問
WebP と PNG のどちらの画像形式が優れていますか?
この質問に対する絶対的な答えはありません。 それはすべて個人のニーズ次第です。 PNG は、画像の精緻なディテールを維持することに優れ、音質を提供します。 WebP は、非可逆圧縮および可逆圧縮の使用に関して PNG よりも優れており、画像サイズが小さくなります。 さらに、PNG ファイルはすべてのブラウザで使用できますが、WebP は一部の古いブラウザでサポートされていません。
品質を落とさずに WebP を PNG に変換するにはどうすればよいですか?
あなたは私たちを使用することができます プレミアムコンバーター 元の品質を維持しながら WebP を PNG に変換する優れた機能を備えています。 さらに、高速で環境に優しく、ビデオ変換および編集機能が満載です。 試してみる価値があります!
PNG に対する WebP の利点は何ですか?
WebP は、コンパクトなファイル サイズとアニメーションのサポートを備えているため、Web 画像にとって望ましい選択肢となります。 WebP 写真を適用すると、Web 上での画像の読み込みが高速化され、ユーザーにアニメーションの視覚体験が提供されます。
なぜ人々は WebP を使用するのでしょうか?
WebP は、ファイル サイズが小さく、アニメーションに影響を与え、より最適化された圧縮アルゴリズムを備えているため、Web サイトの画像の読み込みを高速化し、帯域幅を節約するのに役立ちます。 したがって、WebP は SEO 専門家、Web デザイナー、開発者にとって最も優先されるものとなっています。
Web サイトで WebP と PNG の両方を使用できますか?
はい、Web サイトで WebP と PNG の両方を使用できます。 WebP と PNG は、Web サイトの画像として最適な選択肢です。
結論
結論として、WebP と PNG、どちらが Web に適した画像形式でしょうか? Web パフォーマンスを最適化し、シームレスなユーザー エクスペリエンスを提供することが重要です。 WebP と PNG はどちらも貴重な機能を提供します。 WebP は、より小さいファイル サイズ、柔軟な圧縮オプション、透明性のサポートを提供しますが、PNG は可逆圧縮、広範な互換性、および編集機能に優れています。 WebP と PNG の機能と違いを理解することで、Web 上で画像を最適化して表示するときに情報に基づいた意思決定を行うことができます。
最終更新日:2025-10-20