WebP 대 PNG
- 웹에 가장 적합한 이미지 형식은 무엇입니까?
이미지는 인터넷 시대의 전례 없는 부분입니다. 의심할 여지 없이 매력적인 시각적 효과가 있는 이미지는 사람들이 웹에서 탁월한 경험을 얻을 수 있도록 크게 도와줍니다. 특히 웹 디자이너, 콘텐츠 작성자 및 SEO 전문가의 경우 사용 가능한 사진, 다양한 사진의 영향을 이해하고 웹에 적합한 사진을 선택하는 것이 중요합니다. 널리 사용되는 두 가지 이미지 형식인 WebP와 PNG는 사람들이 웹사이트 이미지를 개선해야 할 때 고려해야 할 사항입니다. 다음 부분에서는 WebP와 PNG에 대해 자세히 설명합니다. 정의 용도 및 비교 그들.
내용 :
WebP 및 PNG 종합 가이드
WebP 파일이란?
Google에서 부화한 인기 있는 이미지 형식인 WebP는 타의 추종을 불허하는 효율적인 이미지 압축 및 비교할 수 없는 이미지 표현. 그것의 빛나는 측면은 손실 및 무손실 압축 기술의 독창적인 조합에 있으며, 따라서 웹 디자이너와 개발자에게 이미지 품질과 파일 크기 사이에서 가장 절묘한 균형을 얻을 수 있는 뛰어난 능력을 부여합니다. ".webp" 파일 확장자를 사용하는 WebP 이미지는 모든 주요 웹 브라우저에서 확고한 지원을 받아 광범위한 온라인 영역에서 대체할 수 없는 역할을 보장합니다.
- 파일 크기 감소
- 손실 및 무손실 압축
- 투명성 가능
- 광범위한 브라우저 호환성
WebP의 장점
- 낮은 호환성
- 변환 문제
- 제한된 도구 지원
WebP의 단점
PNG 파일이란 무엇입니까?
PNG는 놀라운 기능으로 유명한 이미지 형식의 이름입니다. 무손실 압축 그리고 이미지 품질의 보존. GIF 이미지의 확실한 대안으로 평가받고 있습니다. 더 높은 색상 심도 강력 투명도 지원하다. ".png" 파일 확장자와 함께 제공되는 PNG 이미지는 웹을 우아하게 만들어 대부분의 웹 브라우저에서 완벽한 호환성을 제공합니다.
- 무손실 압축
- 고품질 투명도
- 광범위한 브라우저 지원
- 편집 기능
PNG의 장점
- 더 큰 파일 크기
- 제한된 압축
- 제한된 색심도
PNG의 단점
WebP와 PNG의 차이점
| 특색 | WebP 형식 | PNG 형식 |
| 파일 확장자 | .webp | .PNG |
| 에 의해 개발 | 구글 | PNG 개발 그룹 |
| 투명도 | 투명과 반투명 모두 지원 | 완벽한 투명성 지원 |
| 애니메이션 | 애니메이션 및 다중 프레임 이미지 지원 | 애니메이션을 지원하지 않음 |
| 메타 데이터 | Exif, XMP 및 ICC 프로필과 같은 메타데이터 지원 | Exif 및 ICC와 같은 메타데이터 지원 |
| 품질 | 압축 품질 | 무손실 품질 |
| 압축 | 손실 및 무손실 압축 | 무손실 압축 |
| 파일 크기 | 더 작은 파일 크기 | 더 큰 파일 크기 |
| 호환성 | 대부분의 최신 플랫폼 및 장치 | 모든 주요 브라우저 |
위의 표는 WebP와 PNG의 차이점을 보여줍니다. WebP와 PNG 사이에 명확한 차이를 직관적으로 얻을 수 있습니다. 이제 중요한 차이점 세부적으로는 WebP와 PNG의 선택에 압도적인 영향을 미칩니다.
이미지 품질
무손실 압축을 사용하면 높은 품질의 PNG 이미지는 이미지의 신성한 세부 사항과 복잡한 뉘앙스를 보존하므로 그래픽, 일러스트레이션 및 로고의 광채를 보여주는 데 선호됩니다. WebP는 다음을 사용하여 파일 크기와 이미지 품질 간의 균형을 찾습니다. 효율적인 압축, 따라서 WebP 사진은 일부 세부 사항이 희생될 수 있지만 최상의 시각적 품질을 유지하기 위해 노력하는 것은 불가피합니다.
압축 효율
압축 효율성 측면에서 WebP는 고급 압축 알고리즘, 이미지 파일 크기를 크게 최소화합니다. PNG는 무손실 압축, 파일 크기가 커집니다.
브라우저 호환성
WebP는 다음을 포함한 주요 웹 브라우저를 수용합니다. 구글 크롬, 파이어폭스, 마이크로소프트 엣지, 오페라, 모바일 사파리, 그리고 더. 그러나 일부 오래된 인터넷 브라우저에서는 WebP 이미지 형식이 지원되지 않습니다. PNG는 도달하는 호환성을 제공합니다. 모든 주요 웹 브라우저 데스크톱 및 모바일 장치의
WebP 대 PNG - 올바른 형식 선택
다양한 경우에 따라 어떤 이미지를 사용해야 하는지 현명한 결정을 내릴 수 있도록 다양한 시나리오에 대한 몇 가지 권장 사항을 제공합니다.
애니메이션: 동적 효과를 제공하는 형식은 무엇입니까?
애니메이션 이미지의 경우 WebP가 선두를 차지합니다. 정적 이미지와 애니메이션 이미지를 모두 지원하는 WebP는 원활한 애니메이션. 웹사이트에 애니메이션 그래픽이나 배너가 포함된 경우 WebP를 사용하면 최적의 시각 효과와 더 빠른 로딩 시간을 보장할 수 있습니다.
웹 디자인: 웹사이트 이미지에 이상적인 것은 무엇입니까?
웹 디자인에서 WebP와 PNG 중에서 선택하는 것은 디자인 요소의 특정 요구 사항에 따라 달라집니다. 까다로운 그래픽용 높은 세부 사항 및 정확로고나 일러스트레이션과 같은 PNG의 무손실 압축은 이미지 충실도를 보장합니다. 반대로 언제 더 작은 파일 크기 및 빠른 로딩 시간 WebP는 품질과 성능 사이의 균형을 유지합니다.
프리미엄 변환기: 형식 변환 요구 사항 충족
끊임없이 진화하는 기술의 발전으로 WebP를 PNG 또는 모든 이미지 형식 변환으로 변환하는 간단하고 신뢰할 수 있는 방법을 찾는 것이 그 어느 때보다 쉬워졌습니다. 우리의 온라인 WebP 변환기 및 프리미엄 변환기 강력한 이미지 변환기로 제공됩니다. 그러나 Premium Converter는 온라인 WebP Converter보다 성능이 뛰어납니다. 에서 출력을 보장하면서 이미지와 비디오를 변환하는 기능을 자랑합니다. 최고의 품질. 프리미엄 컨버터는 매우 조작하기 쉬운 초보자를 위해 그리고 할 수 있습니다 빨리 일하다 in 일괄 변환. 무엇보다도 이 도구를 사용하면 사람들이 손질 및 병합 변환하는 동안 비디오. 타의 추종을 불허하는 전환 경험을 제공할 것이 확실합니다.

WebP를 PNG로 또는 PNG를 WebP로 변환하는 방법은 무엇입니까?
- 장치에 Premium Converter 소프트웨어를 다운로드하여 설치합니다.
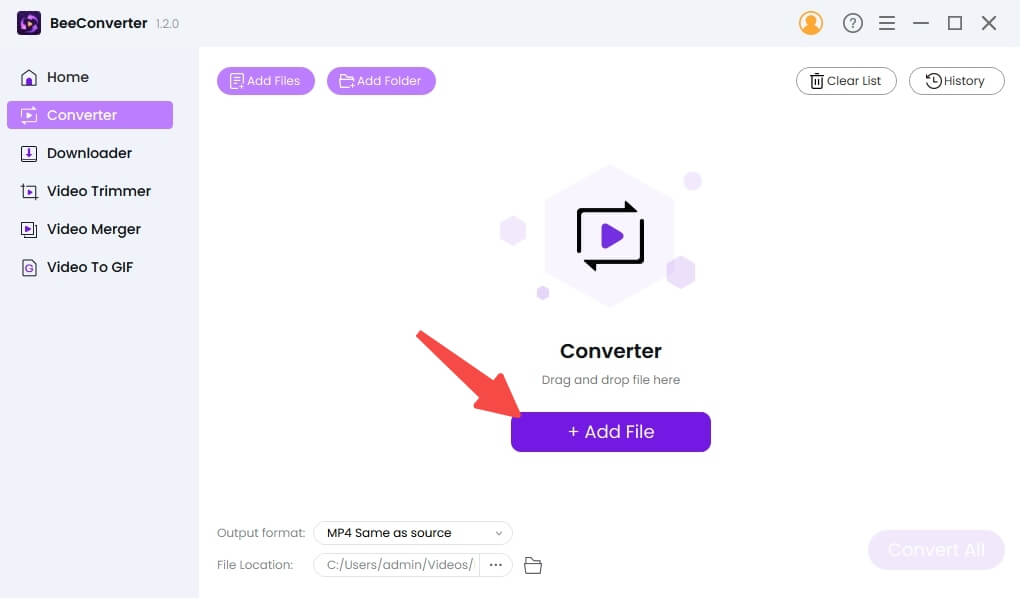
- 프리미엄 변환기를 실행합니다. 그런 다음 변환 도구로 이동해야 합니다. 다음으로 변환하려는 이미지 파일을 가져오려면 + 파일 업로드 버튼을 클릭하거나 파일을 업로드 영역으로 직접 드래그할 수 있습니다.
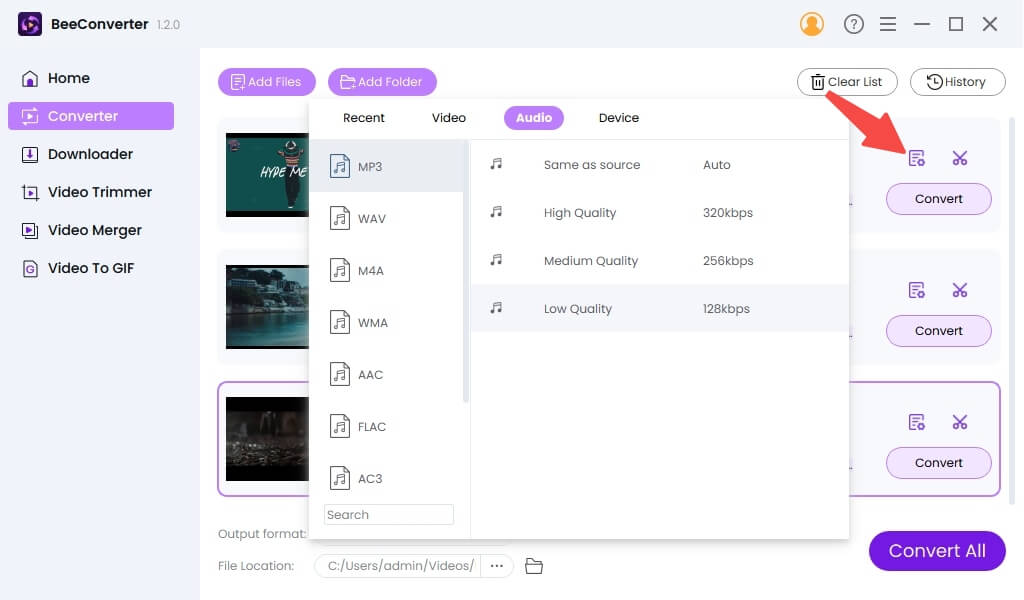
- 원하는 이미지 형식을 선택합니다.
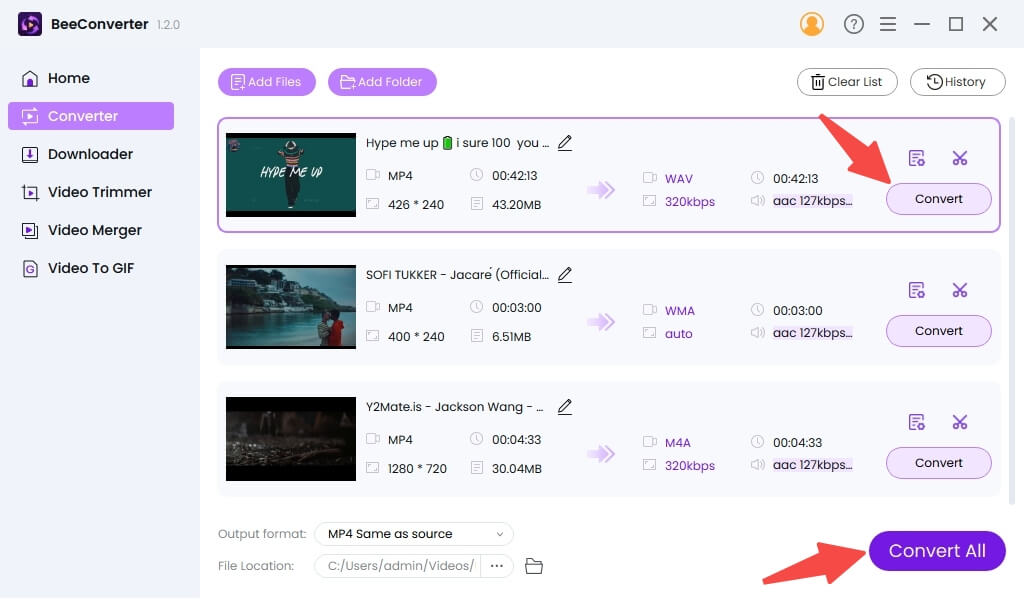
- 변환 또는 모두 변환 버튼을 눌러 비디오 변환을 시작하십시오.



자주 하는 질문
WebP 또는 PNG 중 어떤 이미지 형식이 더 좋습니까?
질문에 대한 절대적인 답은 없습니다. 그것은 모두 개인적인 필요에 달려 있습니다. PNG는 이미지의 정교한 디테일을 유지하고 음질을 제공하는 데 탁월합니다. WebP는 손실 및 무손실 압축 사용에 있어 PNG보다 성능이 우수하여 더 작은 이미지 크기를 제공합니다. 또한 PNG 파일은 모든 브라우저에서 사용할 수 있지만 WebP는 일부 이전 브라우저에서 지원되지 않습니다.
품질 저하 없이 WebP를 PNG로 어떻게 변환합니까?
당신이 사용할 수있는 우리의 프리미엄 변환기 원본 품질을 유지하면서 WebP를 PNG로 변환하는 뛰어난 기능을 가지고 있습니다. 또한 빠르고 친환경적이며 비디오 변환 및 편집 기능이 포함되어 있습니다. 시도해 볼 가치가 있습니다!
PNG에 비해 WebP의 장점은 무엇입니까?
WebP는 압축 파일 크기와 애니메이션 지원을 자랑하므로 웹 이미지에 적합한 선택입니다. WebP 사진을 적용하면 웹에서 이미지 로딩 속도를 높이고 사용자에게 생생한 시각적 경험을 제공할 수 있습니다.
사람들이 WebP를 사용하는 이유는 무엇입니까?
WebP는 더 작은 파일 크기, 애니메이션 효과 및 보다 최적화된 압축 알고리즘을 제공하여 웹 사이트 이미지 로드를 가속화하고 대역폭을 절약하는 데 유용합니다. 따라서 WebP는 SEO 전문가, 웹 디자이너 및 개발자에게 최고의 선호도가 되었습니다.
웹사이트에서 WebP와 PNG를 모두 사용할 수 있나요?
예, 웹사이트에서 WebP와 PNG를 모두 사용할 수 있습니다. WebP와 PNG는 웹사이트 이미지를 위한 최상의 선택입니다.
결론
결론적으로 WebP와 PNG, 웹에 적합한 이미지 형식은 무엇입니까? 웹 성능을 최적화하고 원활한 사용자 경험을 제공하는 것이 중요합니다. WebP와 PNG 모두 유용한 기능을 제공합니다. WebP는 더 작은 파일 크기, 유연한 압축 옵션 및 투명도 지원을 제공하는 반면 PNG는 무손실 압축, 광범위한 호환성 및 편집 기능이 뛰어납니다. WebP와 PNG의 기능과 차이점을 이해하면 웹에서 이미지를 최적화하고 표시할 때 정보에 입각한 결정을 내릴 수 있습니다.
최종 업데이트 : 2025-10-20