WebP versus JPG:
Welk formaat past bij u?
Onder de vele beschikbare afbeeldingsopties, WebP en JPG zijn de twee populairste afbeeldingsformaten met verschillende kenmerken en toepassingen. Maar welk formaat is voor u de beste keuze? Vandaag zullen we details geven WebP en JPG bestanden, het verkennen van hun aard, voor- en nadelen, manieren omzettenen helpt u bij het kiezen van het juiste formaat dat bij u past.
WebP- en JPG-formaten begrijpen
Wat is een WebP-bestand?
WebP is een relatief nieuwer afbeeldingsformaat ontwikkeld door Google. Het werd geïntroduceerd met als doel afbeeldingen van hoge kwaliteit te bieden met kleinere bestandsgroottes, waardoor de laadtijden van webpagina's worden geoptimaliseerd. WebP gebruikt zowel lossy als lossless compressietechnieken om dit te bereiken, waardoor het een veelzijdige keuze is voor verschillende soorten afbeeldingen.
- Verbetering van websiteprestaties
- Hoge compressie-efficiëntie
- Transparantie ondersteuning
- Animatiemogelijkheden
VOORDELEN
- Beperkte browserondersteuning
- Iets kwaliteitsverlies
- Beperkte bewerkingsmogelijkheden
NADELEN
Wat is JPG-formaat?
JPG staat voor Joint Photographic Experts Group en is een van de meest voorkomende beeldformaten wereldwijd. Het is een algemeen erkend en geaccepteerd afbeeldingsformaat dat bekend staat om zijn compatibiliteit met bijna alle webbrowsers en apparaten. .jpg-bestanden maken voornamelijk gebruik van lossy JPG-compressie, wat de beeldkwaliteit tot op zekere hoogte vermindert, maar vaak resulteert in kleinere bestandsgroottes.
- Wide Compatibility
- Volledig kleurenspectrum
- Geschikt voor foto's
- Efficiënte compressie en snel laden
VOORDELEN
- Beperkte steun voor transparantie
- Lossy Compression
- Ongeschikt voor tekst en lijntekeningen
NADELEN
Verschil tussen WebP en JPG
Om u te helpen een weloverwogen keuze te maken, vergelijken we deze twee formaten in een beknopte tabel:
| Kenmerk | WebP | JPG |
| Bestandsextensie | .webp | .jpg |
| Ontwikkeld door | IEC Gezamenlijke Groep Fotografische Experts | |
| Compressie-efficiëntie | Produceert doorgaans kleinere bestandsgroottes | Grotere bestandsgroottes, vooral voor foto's |
| Beeldkwaliteit | Vergelijkbaar met JPG-bestanden, vooral voor webafbeeldingen | Hoge kwaliteit, ideaal voor foto's |
| Transparantie | Ondersteunt echte alfakanaaltransparantie | Beperkte matte of "fake" transparantie |
| animatie | Ondersteunt geanimeerde afbeeldingen | Statische beelden, geen animatie |
| Browser compatibiliteit | Groeiende ondersteuning, vooral in moderne browsers | Universeel ondersteund |
| Compressie-instellingen | Instelbare compressie-instellingen | Instelbare compressie-instellingen |
Belangrijkste verschillen tussen WebP en JPG
Nu we er een goed inzicht in hebben WebP en JPG bestanden afzonderlijk, laten we eens kijken naar de belangrijkste verschillen tussen de twee formaten.
Compressie-efficiëntie
WebP-bestand neemt het voortouw op het gebied van compressie-efficiëntie. Het produceert doorgaans kleinere bestandsgroottes terwijl de beeldkwaliteit vergelijkbaar is met die van .jpg-bestanden. Dit betekent snellere laadtijden voor webpagina's en minder opslagruimte nodig voor uw afbeeldingsbestanden.
Beeldkwaliteit
JPG-afbeelding staat bekend om zijn vermogen om een hoge beeldkwaliteit te behouden, vooral voor foto's. WebP is echter bezig met een inhaalslag en biedt vaak vergelijkbare kwaliteit bij kleinere bestandsgroottes. Het kwaliteitsverschil is misschien onmerkbaar, maar heeft nog steeds een aanzienlijke invloed op de webprestaties.
Browser compatibiliteit
JPG-bestanden worden breed ondersteund in alle webbrowsers, waardoor het een veilige keuze is voor compatibiliteit. WebP wint weliswaar terrein, maar wordt mogelijk niet zo universeel ondersteund, vooral niet in oudere browsers. De meeste moderne browsers bieden nu echter ondersteuning voor WebP.
Transparantie
Als u afbeeldingen met een transparante achtergrond nodig heeft, is een .webp-bestand de betere keuze. Hoewel JPG-afbeeldingen een beperkte vorm van transparantie ondersteunen (matte of "nep"-transparantie), staat WebP echte alfakanaaltransparantie toe, waardoor het ideaal is voor afbeeldingen zoals logo's en pictogrammen.
Het juiste formaat kiezen voor uw behoeften
De beslissing tussen WebP en JPG moet gebaseerd zijn op uw specifieke behoeften. Hier volgen enkele tips om in verschillende situaties een geschikt formaat te kiezen.
Kies WebP als:
- U moet afbeeldingen optimaliseren voor webprestaties.
- Transparantie of animatie is essentieel.
- U wilt de laadtijden van uw website verkorten.
- Browsercompatibiliteit met moderne browsers is voldoende voor uw publiek.
Kies JPG als:
- Je werkt met foto's van hoge kwaliteit.
- Universele browsercompatibiliteit is van cruciaal belang.
- U geeft prioriteit aan beeldgetrouwheid boven kleinere bestandsgroottes.
- Transparantie of animatie is geen vereiste.
Premium-omzetter
Het is de bedoeling dat je gratis een WebP naar JPG-converter krijgt om WebP-afbeeldingen naar JPG te veranderen als je wilt dat een eenvoudig en algemeen geaccepteerd formaat op alle platforms werkt. Ondertussen moet u mogelijk JPG naar WebP-indeling converteren voor webafbeeldingen met een transparante achtergrond. Overweeg om onze gratis online tools te gebruiken - WebP-omzetter en JPG-converter. Met deze uitstekende converters kunt u afbeeldingen converteren naar WebP- of JPG-afbeeldingen supersnel en in hoge kwaliteit, zonder kosten. Als u afbeeldingen wilt converteren in batch zonder grenzen, probeer onze Premium-omzetter, een van de beste converters die daartoe in staat zijn verbeter uw beeldkwaliteit, waardoor u tijd en moeite bespaart. Bovendien ondersteunt het 1,000+ formaten om aan al uw wensen te voldoen!
Premium omvormer
4.8 1.5K beoordelingen
Ervaar de hoogste kwaliteit conversie van video en audio in meer dan 300 formaten met onze Premium Converter!

Hoe WebP naar MP4 of MP4 naar WebP converteren?
Hier zijn vier eenvoudige stappen om videobestanden te converteren met Pro Video Converter.
- Download Premium Converter op uw apparaat.
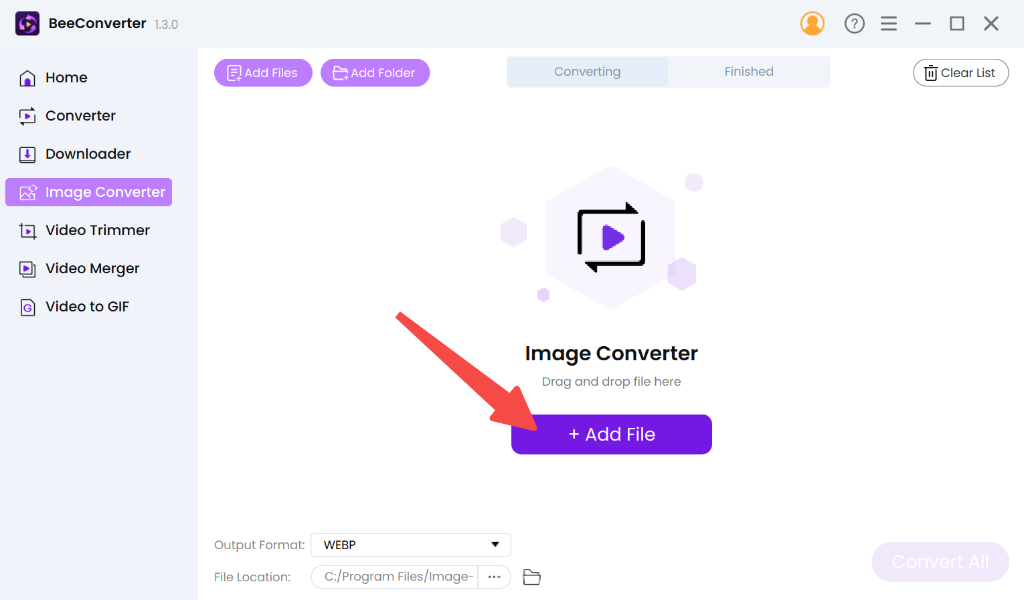
- Open het programma. Ga vervolgens naar de Image Converter-tool en druk op de toets + Bestand toevoegen om het bestand te importeren dat u wilt wijzigen.
- Kies het gewenste formaat.
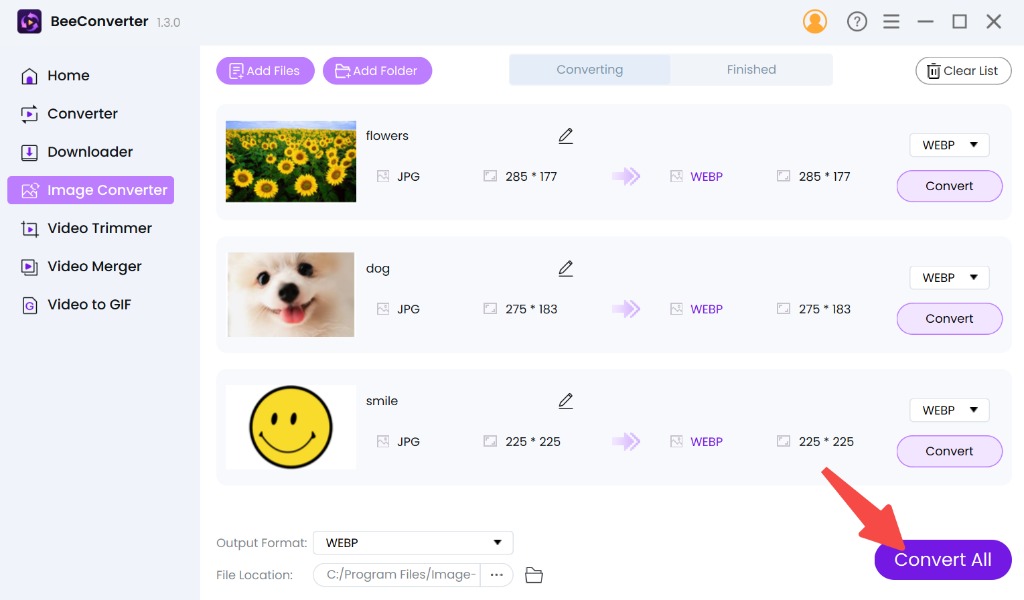
- Tik op de knop Converteren of Alles converteren om de afbeeldingen te converteren.



Frequently Asked Questions (FAQ's)
Is WebP van hogere kwaliteit dan JPG?
Te gebruiken zowel WebP en JPG uitstekende beeldkwaliteit kan leveren. De verliesloze compressieoptie van WebP kan echter een kleine voorsprong bieden bij het behoud van de kwaliteit. Kies Premium Converter om indien nodig .webp en .jpg te wijzigen, waarmee u het JPG-formaat naar WebP kunt wijzigen of .webp in bulk naar JPG kunt converteren, zonder beperkingen.
Zijn er SEO-voordelen verbonden aan het gebruik van WebP-afbeeldingen?
Ja, de kleinere bestandsgroottes en superieure compressiemogelijkheden van WebP kunnen de laadsnelheid van websites verbeteren, wat een positieve invloed kan hebben op de SEO-ranglijst.
Kan ik WebP wijzigen in JPG-afbeeldingen?
Probeer gewoon onze Premium-omzetter, waarmee u WebP-bestanden zonder beperkingen in batch naar JPG kunt converteren. Bovendien kan het niet alleen bestanden naar JPG of WebP converteren, maar ondersteunt het ook meer dan 1,000 formaatconversies en kan het uw beeldkwaliteit moeiteloos verbeteren.
Welk formaat is beter voor webafbeeldingen: WebP of JPG?
Het hangt af van uw specifieke behoeften. WebP is uitstekend geschikt voor het optimaliseren van de beeldkwaliteit en laadtijden, terwijl JPG-afbeeldingen een bredere compatibiliteit bieden.
Kan ik zowel WebP- als JPG-afbeeldingen op dezelfde website gebruiken?
Ja, het is gebruikelijk om WebP te gebruiken voor moderne browsers en JPG voor oudere browsers, waardoor een naadloze ervaring voor alle bezoekers wordt gegarandeerd.
Conclusie
WebP versus JPG? Wat is beter? Er is geen absoluut antwoord tussen WebP en JPG. Uw keuze tussen deze afbeeldingsformaten moet gebaseerd zijn op uw specifieke projectvereisten. Het WebP-bestand schittert als het gaat om webprestaties, transparantie en animaties, terwijl JPG-afbeeldingen het go-to-formaat blijven voor foto's van hoge kwaliteit en universele compatibiliteit. Door de verschillen en de sterke punten van de WebP- en JPG-formaten te leren kennen, kunt u de juiste beslissingen nemen om uw digitale projecten te verbeteren. Daarom, of u nu de laadsnelheid van uw website optimaliseert of de fotokwaliteit behoudt, kies verstandig en laat het afbeeldingsformaat zijn magische werk doen.
Laatst bijgewerkt: 2025-10-20