WebP versus PNG
- Wat is het beste afbeeldingsformaat voor internet?
Beeld is een ongekend onderdeel van het internettijdperk. Het valt niet te ontkennen dat afbeeldingen met overtuigende visuele effecten mensen aanzienlijk helpen een uitstekende ervaring op het web op te doen. Vooral voor webdesigners, contentschrijvers en SEO-experts is het van vitaal belang om te begrijpen welke foto beschikbaar is, de impact van verschillende foto's en een geschikte foto voor het web te kiezen. De twee gangbare afbeeldingsindelingen - WebP en PNG - zijn de overwegingen wanneer mensen het imago van een website moeten verbeteren. In het komende deel duiken we in WebP en PNG door hun uit te leggen definitie en toepassingen en vergelijken Hen.
Uitgebreide gids voor WebP en PNG
Wat is een WebP-bestand?
WebP, een populair afbeeldingsformaat ontwikkeld door Google, onderscheidt zich door zijn ongeëvenaarde efficiënte beeldcompressie en ongeëvenaarde beeldweergave. Het briljante aspect ligt in de ingenieuze combinatie van zowel lossy als lossless compressietechnieken, waardoor webontwerpers en -ontwikkelaars het geweldige vermogen krijgen om de meest voortreffelijke balans tussen beeldkwaliteit en bestandsgrootte te verkrijgen. Met de bestandsextensie ".webp" krijgen WebP-afbeeldingen onverzettelijke ondersteuning van alle grote webbrowsers, waardoor ze een onvervangbare rol spelen in de enorme uitgestrektheid van het online rijk.
- Verkleinde bestandsgrootte
- Lossy en lossless compressie
- transparantie aanwezig
- Uitgebreide browsercompatibiliteit
Voordelen van WebP
- Slechte compatibiliteit
- Conversie uitdagingen
- Beperkte toolondersteuning
Nadelen van WebP
Wat is een PNG-bestand?
PNG, een naam van een afbeeldingsformaat dat bekend staat om zijn geweldige vermogen om verliesloze compressie en het behoud van de beeldkwaliteit. Het wordt beschouwd als een resoluut alternatief voor de GIF-afbeelding op basis van zijn hogere kleurdiepte en robuust doorzichtigheid steun. Met de bestandsextensie ".png" sieren PNG-afbeeldingen het web en bieden ze volledige compatibiliteit met de meeste webbrowsers.
- Lossless compressie
- Hoogwaardige transparantie
- Brede browserondersteuning
- Bewerkingsmogelijkheden
Voordelen van PNG
- Grotere bestandsgrootte
- Beperkte compressie
- Beperkte kleurdiepte
Nadelen van PNG
Verschillen tussen WebP en PNG
| Kenmerk | WebP-indeling | PNG-indeling |
| Bestandsextensie | .webp | . Png |
| Ontwikkeld door | PNG-ontwikkelingsgroep | |
| Transparantie | Ondersteunt zowel transparant als semi-transparant | Ondersteunt volledige transparantie |
| animatie | Ondersteunt animatie en afbeeldingen met meerdere frames | Geen ondersteuning voor animatie |
| Metadata | Ondersteunt metadata zoals Exif-, XMP- en ICC-profielen | Ondersteunt metadata zoals Exif en ICC |
| Kwaliteit | Gecomprimeerde kwaliteit | Lossless kwaliteit |
| samendrukking | Lossy en lossless compressie | Lossless compressie |
| Bestandsgrootte | Kleinere bestandsgrootte | Grotere bestandsgrootte |
| Compatibiliteit | De meeste moderne platforms en apparaten | Alle grote browsers |
De bovenstaande tabel illustreert de verschillen tussen WebP en PNG. U kunt intuïtief een duidelijk verschil krijgen tussen WebP en PNG. Laten we nu de cruciale verschillen in detail, die een overweldigende invloed uitoefenen op de keuze voor WebP en PNG.
Beeldkwaliteit
Met hanterende lossless compressie, de hoogwaardige PNG-afbeelding behoudt de goddelijke details en ingewikkelde nuances van afbeeldingen, waardoor het de voorkeur heeft om de schittering van afbeeldingen, illustraties en logo's weer te geven. WebP zoekt een balans tussen bestandsgrootte en beeldkwaliteit, met behulp van efficiënte compressie, dus het is onvermijdelijk dat WebP-foto streeft naar het behouden van de grootst mogelijke visuele kwaliteit, terwijl sommige details kunnen worden opgeofferd.
Compressie-efficiëntie
In termen van compressie-efficiëntie komt WebP naar voren als een kampioen voor zijn hefboomwerking geavanceerde compressie-algoritmen, die de grootte van het afbeeldingsbestand aanzienlijk minimaliseren. PNG gebruikt verliesloze compressie, wat resulteert in een grotere bestandsgrootte.
Browser compatibiliteit
WebP omarmt de belangrijkste webbrowsers, waaronder Google Chrome, Firefox, Microsoft Edge, Opera, Mobile Safari, en meer. Toch wordt het WebP-beeldformaat niet ondersteund door sommige oude internetbrowsers. PNG biedt compatibiliteit die reikt alle grote webbrowsers van desktops en mobiele apparaten.
WebP versus PNG - Het juiste formaat kiezen
Om u te helpen een verstandige beslissing te nemen over welke afbeelding u moet gebruiken op basis van verschillende gevallen, geven we u enkele aanbevelingen voor verschillende scenario's.
Animatie: welk formaat biedt een dynamisch effect?
Voor geanimeerde afbeeldingen neemt WebP het voortouw. WebP ondersteunt zowel statische als geanimeerde afbeeldingen en levert superieure compressie voor naadloze animaties. Als uw website geanimeerde afbeeldingen of banners bevat, zorgt het gebruik van WebP voor optimale visuele effecten en snellere laadtijden.
Webdesign: wat is ideaal voor website-afbeeldingen?
Bij webdesign hangt de keuze tussen WebP en PNG af van de specifieke vereisten van ontwerpelementen. Voor veeleisend grafisch werk hoog detail en nauwkeurigheid, zoals logo's of illustraties, zorgt de verliesvrije compressie van PNG voor natuurgetrouwe afbeeldingen. Omgekeerd, wanneer kleinere bestandsgroottes en snellere laadtijden hebben voorrang, WebP zorgt voor een evenwicht tussen kwaliteit en prestaties.
Premium Converter: speel in op uw formaatconversiebehoeften
Met de steeds evoluerende verbetering van technologie, is het altijd gemakkelijk om een eenvoudige en betrouwbare methode te zoeken om WebP naar PNG of een conversie van een afbeeldingsformaat te converteren. Ons online WebP-converter en Premium-omzetter komen als krachtige beeldconverters. Premium Converter presteert echter beter dan online WebP Converter. Het beschikt over de mogelijkheid om afbeeldingen en video's te converteren terwijl de output in de beste kwaliteit. Premium Converter is extreem eenvoudig te bedienen voor beginners en kan werk snel in batch-conversie. Het beste van alles is dat de tool mensen in staat stelt om trimmen en samensmelten video's tijdens het converteren. Het zal u zeker een ongeëvenaarde conversie-ervaring bieden.
premie omvormer
4.8 1.5K beoordelingen
Ervaar de hoogste kwaliteit conversie van video en audio in meer dan 300 formaten met onze Premium Converter!

Hoe WebP naar PNG of PNG naar WebP converteren?
- Download en installeer de Premium Converter-software op uw apparaat.
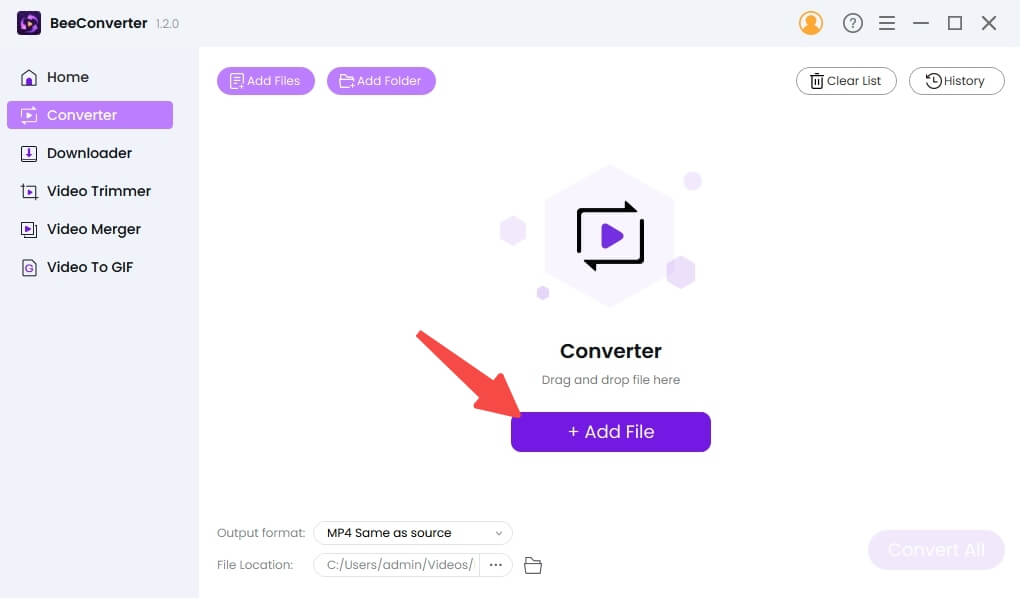
- Start de Premium Converter. Ga dan naar de Convert-tool. Om vervolgens het afbeeldingsbestand te importeren dat u gaat converteren, kunt u op de knop + Bestand uploaden klikken of het bestand rechtstreeks naar het uploadgebied slepen.
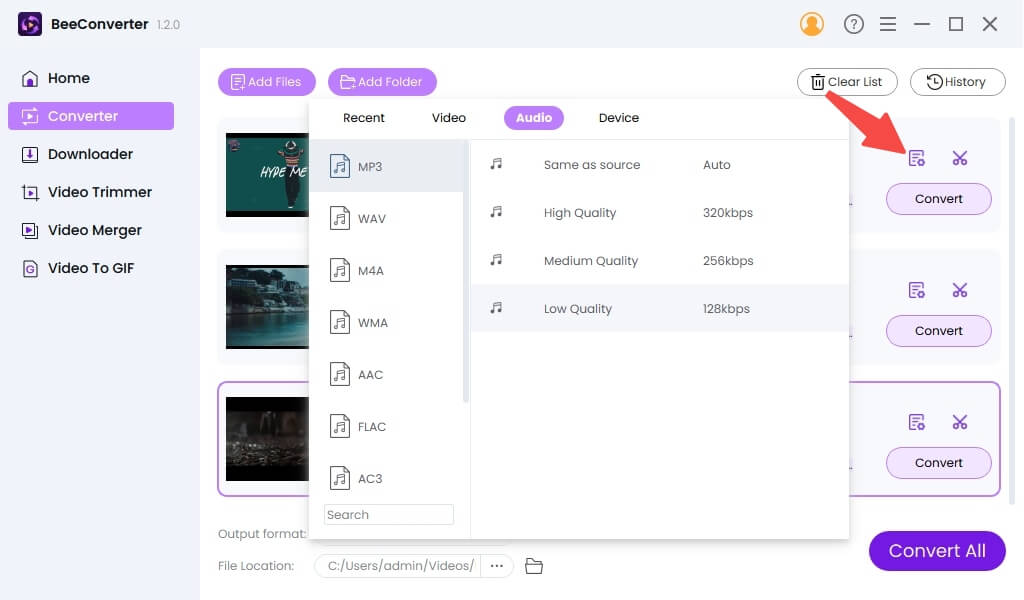
- Selecteer het gewenste afbeeldingsformaat.
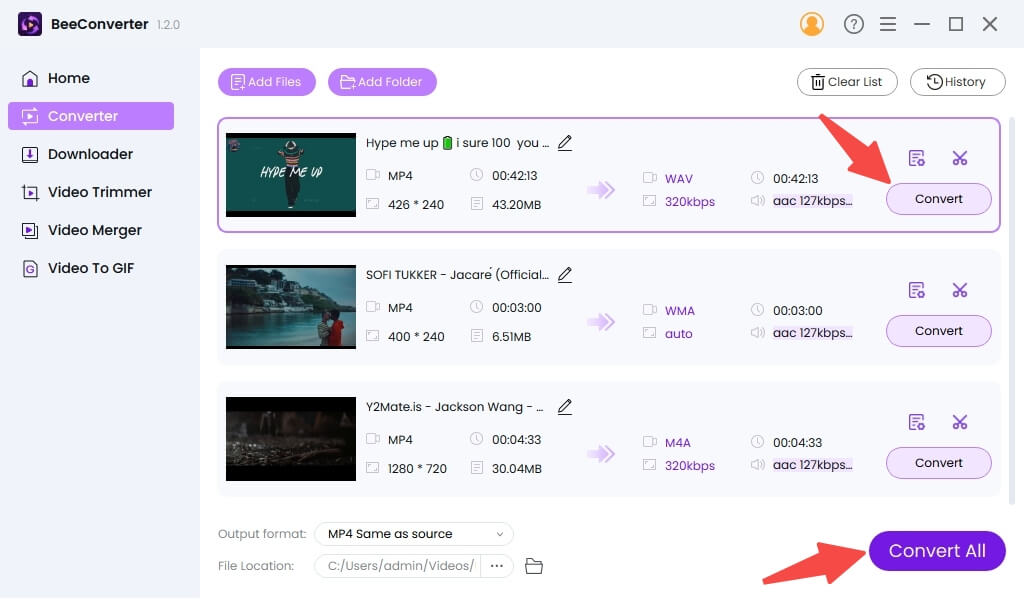
- Druk op de knop Converteren of Alles Converteren om de videoconversie te starten.



Veelgestelde Vragen/FAQ
Welk afbeeldingsformaat is beter: WebP of PNG?
Er is geen absoluut antwoord op de vraag. Het hangt allemaal af van persoonlijke behoeften. PNG blinkt uit in het behouden van voortreffelijke details van afbeeldingen en biedt geluidskwaliteit. WebP presteert beter dan PNG voor het gebruik van lossy en lossless compressie, wat een kleiner beeldformaat oplevert. Bovendien zijn PNG-bestanden beschikbaar in alle browsers, terwijl WebP door sommige oude browsers niet wordt ondersteund.
Hoe converteer ik WebP naar PNG zonder kwaliteitsverlies?
U kunt gebruik maken van onze Premium-omzetter dat het uitstekende vermogen heeft om WebP naar PNG te converteren met behoud van de oorspronkelijke kwaliteit. Bovendien is het snel en vriendelijk voor groene handen, boordevol videoconversie- en bewerkingsfuncties. Het verdient uw poging!
Wat zijn de voordelen van WebP ten opzichte van PNG?
WebP biedt een compacte bestandsgrootte en ondersteuning voor animaties, waardoor het een wenselijke keuze is voor webafbeeldingen. De toepassing van WebP-foto's kan het laden van afbeeldingen op internet versnellen en gebruikers geanimeerde visuele ervaringen bieden.
Waarom gebruiken mensen WebP?
WebP heeft een kleinere bestandsgrootte, animatie-impact en een beter geoptimaliseerd compressie-algoritme, wat gunstig is voor het versnellen van het laden van website-afbeeldingen en het besparen van bandbreedte. Daarom is WebP een topvoorkeur geworden voor SEO-experts, webontwerpers en ontwikkelaars.
Kan ik zowel WebP als PNG op mijn website gebruiken?
Ja, u kunt zowel WebP als PNG op uw website gebruiken. WebP en PNG zijn de beste keuzes voor website-afbeeldingen.
Conclusie
Tot slot, WebP versus PNG, wat is het juiste afbeeldingsformaat voor internet? Het is cruciaal om de webprestaties te optimaliseren en een naadloze gebruikerservaring te bieden. WebP en PNG bieden beide waardevolle functies. WebP biedt kleinere bestandsgroottes, flexibele compressie-opties en ondersteuning voor transparantie, terwijl PNG uitblinkt in compressie zonder verlies, brede compatibiliteit en bewerkingsmogelijkheden. Door de functies en verschillen tussen WebP en PNG te begrijpen, kunt u weloverwogen beslissingen nemen bij het optimaliseren en weergeven van afbeeldingen op internet.
Laatst bijgewerkt: 2024-06-01