WebP 与 PNG
- 哪种是最佳的网络图像格式?
图像是互联网时代前所未有的一部分。 不可否认,具有引人注目的视觉效果的图像可以显着帮助人们获得出色的网络体验。 特别是对于网页设计师、内容作家和 SEO 专家来说,了解哪些照片可用、不同照片的影响并为网络选择合适的照片至关重要。 当人们需要增强网站图像时,需要考虑两种流行的图像格式——WebP 和 PNG。 在接下来的部分中,我们将通过解释它们来深入研究 WebP 和 PNG 定义及 用途 和 比较 他们。
内容:
- 1. WebP 和 PNG 综合指南
- 2. WebP 和 PNG 之间的区别
- 3. WebP 与 PNG - 选择正确的格式
- 4. 高级转换器
- 5. 如何将 WebP 转换为 PNG 或 PNG 转换为 WebP?
- 6. 常见问题
- 7. 总结
WebP 和 PNG 综合指南
什么是 .WebP 文件?
WebP 是 Google 孵化的一种流行图像格式,以其无与伦比的性能脱颖而出 高效的图像压缩 和 无与伦比的图像表现。 它的亮点在于它巧妙地结合了有损和无损压缩技术,从而赋予网页设计师和开发人员在图像质量和文件大小之间获得最微妙平衡的强大能力。 凭借“.webp”文件扩展名,WebP 图像获得了所有主要网络浏览器的坚定支持,确保了在广阔的在线领域中不可替代的作用。
- 缩小档案大小
- 有损和无损压缩
- 透明度可用
- 广泛的浏览器兼容性
WebP 的优点
- 兼容性差
- 转换挑战
- 有限的工具支持
WebP 的缺点
什么是 PNG 文件?
PNG,一种图像格式的名称,以其出色的能力而闻名 无损压缩 以及图像质量的保持。 基于它的特点,它被认为是 GIF 图像的坚决替代品。 更高的颜色深度 坚固 透明度 支持。 PNG 图像带有“.png”文件扩展名,为网络增色不少,在大多数网络浏览器中提供完全兼容性。
- 无损压缩
- 高品质透明度
- 广泛的浏览器支持
- 编辑功能
巴布亚新几内亚的优点
- 较大的文件大小
- 有限压缩
- 有限的颜色深度
PNG 的缺点
WebP 和 PNG 之间的区别
| 专栏 | WebP格式 | PNG格式 |
| 文件扩展名 | .webp | 。PNG |
| 开发者 | 谷歌 | PNG开发小组 |
| 用户评论透明 | 支持透明和半透明 | 支持完全透明 |
| 动画 | 支持动画和多帧图像 | 不支持动画 |
| 元数据 | 支持 Exif、XMP 和 ICC 配置文件等元数据 | 支持 Exif 和 ICC 等元数据 |
| 质量保证 | 压缩质量 | 无损质量 |
| 压缩 | 有损和无损压缩 | 无损压缩 |
| 文件大小 | 文件较小 | 较大的文件大小 |
| 兼容性 | 最现代的平台和设备 | 所有主流浏览器 |
上表说明了 WebP 和 PNG 之间的差异。 您可以直观地看到 WebP 和 PNG 之间的明显差异。 现在让我们探索一下 关键差异 详细信息,这对 WebP 和 PNG 的选择产生了压倒性的影响。
图像质量
通过无损压缩, 高品质 PNG 图像保留了图像的神圣细节和错综复杂的细微差别,这使其成为展示图形、插图和徽标的辉煌的首选。 WebP 寻求文件大小和图像质量之间的平衡,使用 高效压缩因此,WebP 照片在努力保留最大视觉质量的同时,可能会牺牲一些细节,这是不可避免的。
压缩效率
在压缩效率方面,WebP 凭借其优势成为冠军 先进的压缩算法,这大大减少了图像文件的大小。 巴布亚新几内亚雇用 无损压缩,导致文件大小更大。
浏览器兼容性
WebP 支持主要的网络浏览器,包括 Google Chrome、Firefox、Microsoft Edge、Opera、移动 Safari, 和更多。 然而,一些旧的互联网浏览器不支持 WebP 图像格式。 PNG 提供的兼容性达到 所有主要的网络浏览器 桌面和移动设备。
WebP 与 PNG - 选择正确的格式
为了帮助您根据不同的情况明智地决定应该使用哪种图像,我们将针对不同的场景为您提供一些建议。
动画:哪种格式提供动态效果?
对于动画图像,WebP 处于领先地位。 WebP 支持静态和动画图像,提供卓越的压缩 无缝动画。 如果您的网站包含动画图形或横幅,使用 WebP 可确保最佳视觉效果和更快的加载时间。
网页设计:哪一个最适合网站图像?
在网页设计中,选择WebP还是PNG取决于设计元素的具体要求。 对于图形要求较高的 高细节 和 精确,例如徽标或插图,PNG 的无损压缩可确保图像保真度。 相反,当 较小的文件大小 和 更快的加载时间 WebP 优先考虑质量和性能之间的平衡。
高级转换器:满足您的格式转换需求
随着技术的不断发展改进,寻找一种简单可靠的方法将 WebP 转换为 PNG 或任何图像格式转换变得越来越容易。 我们的 在线 WebP 转换器 和 高级转换器 作为强大的图像转换器。 但是,Premium Converter 的性能优于在线 WebP Converter。 它拥有转换图像和视频的能力,同时保证输出 最好的质量。 Premium Converter 非常 易于操作 对于新手来说并且能够 工作快 in 批量转换。 最重要的是,该工具允许人们 修剪 和 合并 转换时的视频。 它一定能为您提供无与伦比的转换体验。
如何将 WebP 转换为 PNG 或 PNG 转换为 WebP?
- 在您的设备上下载并安装 Premium Converter 软件。
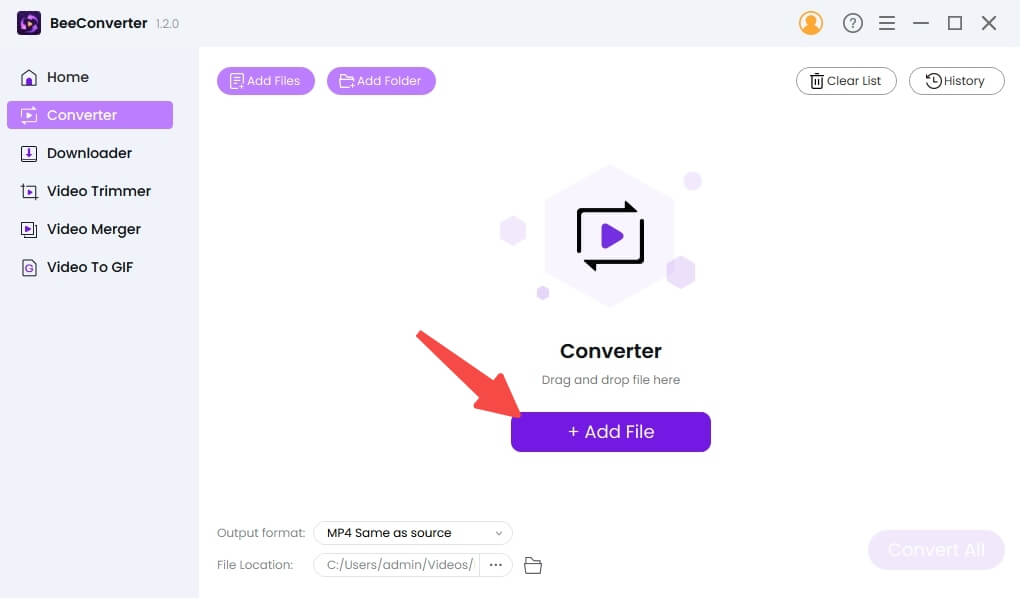
- 启动高级转换器。 然后您应该转到转换工具。 接下来,要导入要转换的图像文件,可以单击+上传文件按钮或直接将文件拖到上传区域。
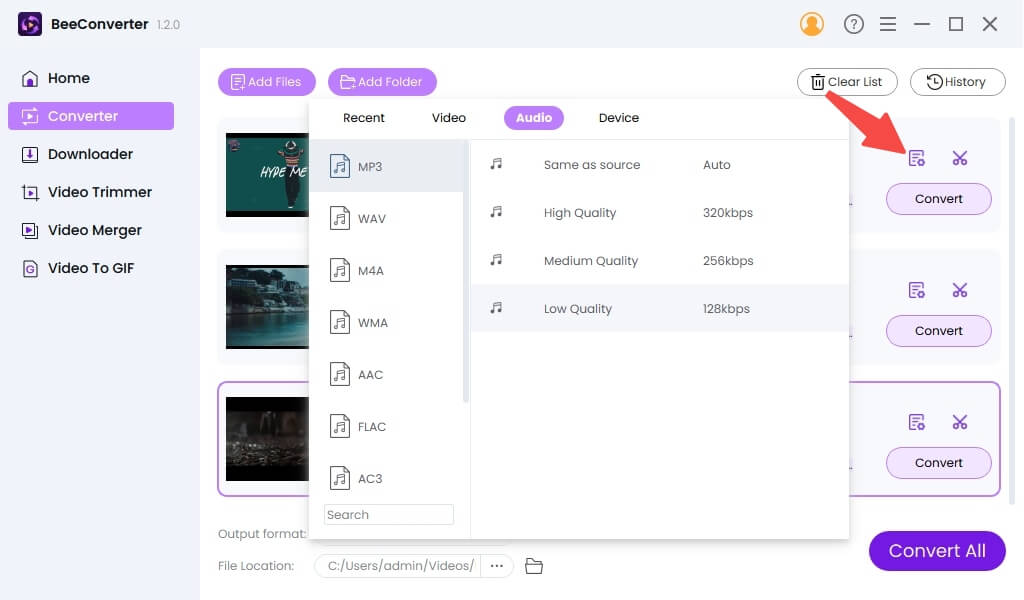
- 选择所需的图像格式。
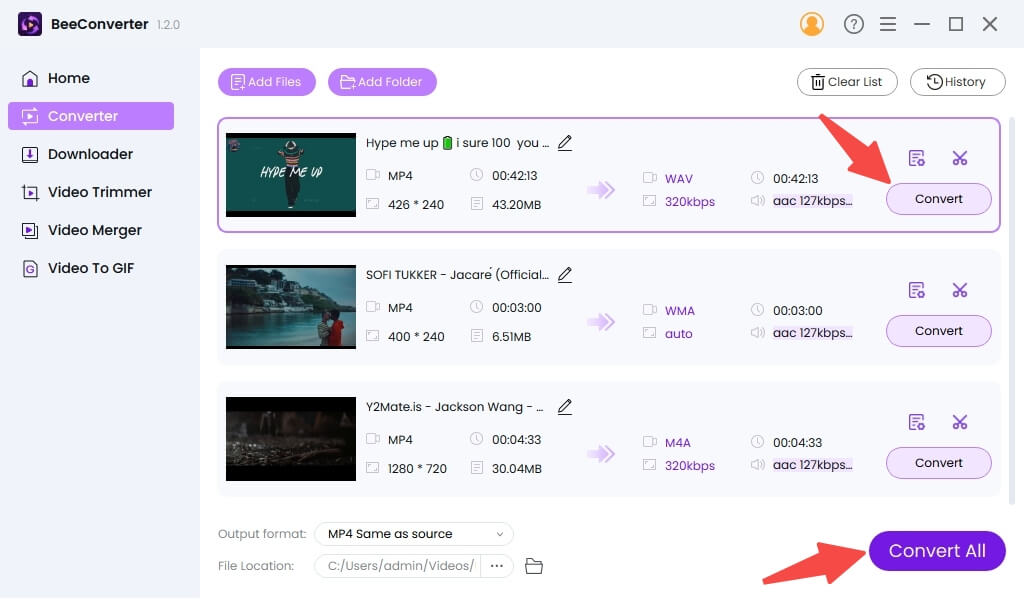
- 点击“转换”或“全部转换”按钮以启动视频转换。



常见问题解答
WebP 和 PNG 哪种图像格式更好?
这个问题没有绝对的答案。 这完全取决于个人需求。 PNG 擅长保持图像的精致细节,并提供音质。 WebP 在使用有损和无损压缩方面优于 PNG,可提供更小的图像尺寸。 此外,PNG 文件在所有浏览器上都可用,而某些旧浏览器不支持 WebP。
如何在不损失质量的情况下将 WebP 转换为 PNG?
您可以使用我们的 高级转换器 具有将 WebP 转换为 PNG 同时保留原始质量的出色能力。 更重要的是,它速度快,对新手友好,具有视频转换和编辑功能。 值得你尝试!
WebP 相对于 PNG 有哪些优点?
WebP 拥有紧凑的文件大小和动画支持,这使其成为网页图像的理想选择。 WebP照片的应用可以加快网络图像的加载速度,赋予用户动画的视觉体验。
人们为什么使用 WebP?
WebP具有更小的文件大小、动画效果以及更优化的压缩算法,有利于加快网站图片加载速度并节省带宽。 因此,WebP 已成为 SEO 专家、网页设计师和开发人员的首选。
我可以在我的网站上同时使用 WebP 和 PNG 吗?
是的,您可以在网站上使用 WebP 和 PNG。 WebP 和 PNG 是网站图像的最佳选择。
总结
总而言之,WebP 与 PNG 哪个是适合网络的图像格式? 优化 Web 性能并提供无缝的用户体验至关重要。 WebP 和 PNG 都提供了有价值的功能。 WebP 提供更小的文件大小、灵活的压缩选项和透明度支持,而 PNG 则在无损压缩、广泛的兼容性和编辑功能方面表现出色。 通过了解 WebP 和 PNG 之间的功能和差异,您可以在网络上优化和显示图像时做出明智的决策。
上次更新时间:2025-10-20