什么是WebP?
图像在沟通、传达情感、传播信息乃至商业领域发挥着前所未有的重要作用。 因此,对在质量和文件大小之间取得平衡的图像的需求日益增长。 这就是WebP出现的原因。 WebP 图像由 Google 创建,在全球范围内广受欢迎。 你用过WebP文件吗? 在接下来的部分中,我们将走进WebP的世界,探索它的优点和缺点, 为什么使用 WebP 文件,如何转换 WebP,以及一些最佳方法 打开 WebP 文件.
如果您对此表现出极大的兴趣,请继续阅读。
内容:
- 1. 什么是WebP?
- 2. WebP的特点
- 3. WebP 文件有什么用?
- 4. WebP 与其他图像格式
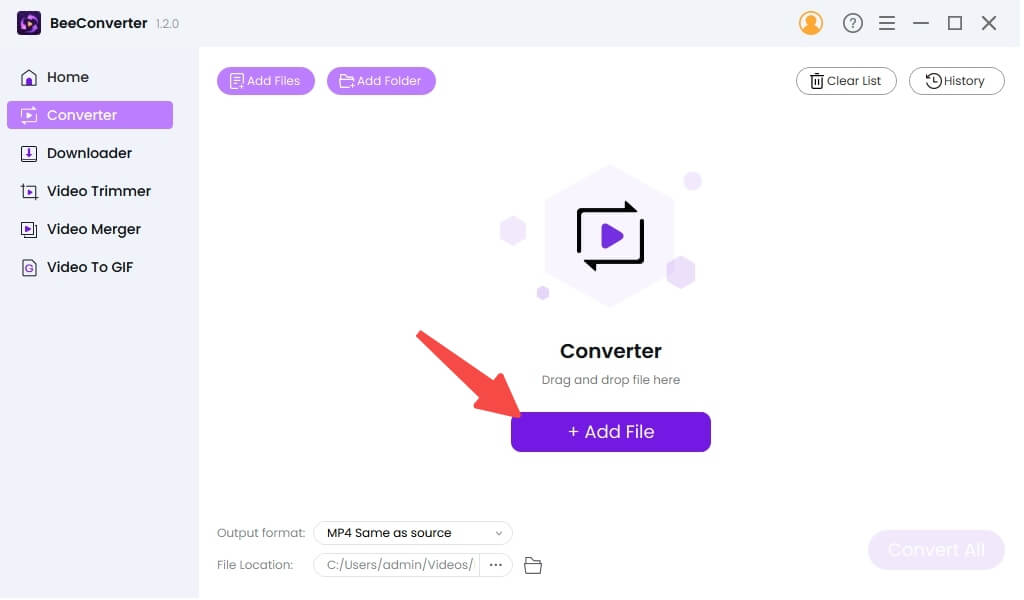
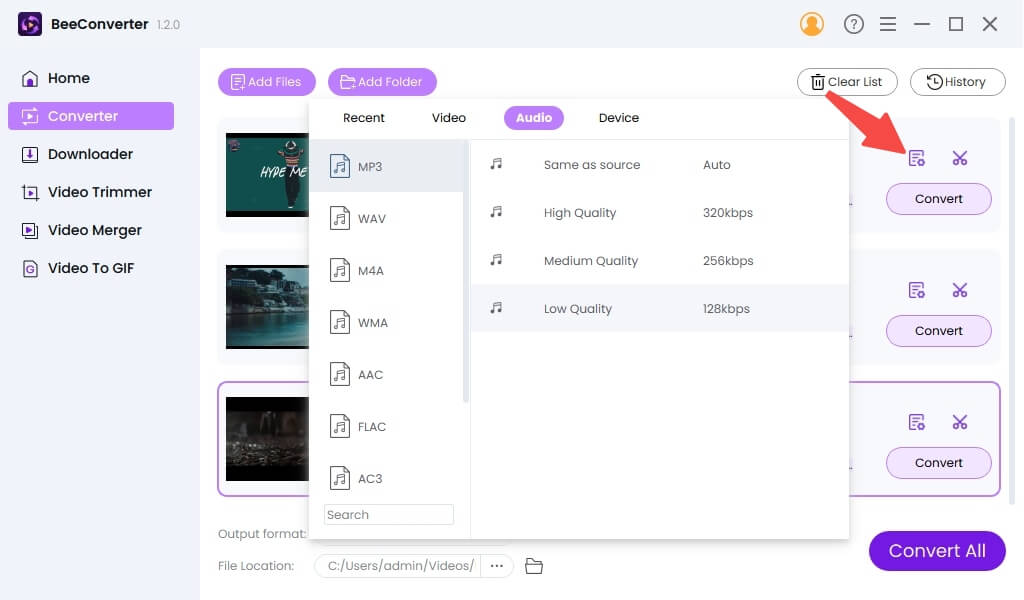
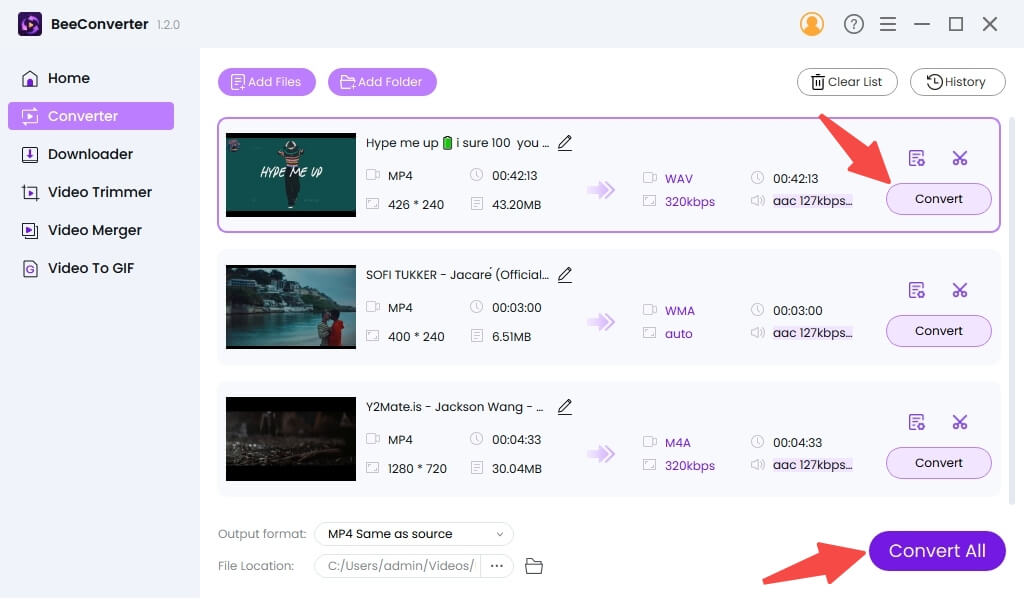
- 5. 如何转换WebP?
- 6. 如何打开 WebP 文件?
- 7. 常见问题
- 8. 总结
什么是 .webp 文件?
作为“Web Picture”的缩写,图像文件 - WebP 采用复杂的压缩技术来显着减小文件大小,同时保持卓越的视觉质量。 因此,Webp 是常用图像文件格式(JPEG、GIF 和 PNG)的绝佳替代品。 此外,它也是专门为网络使用而创建的,能够加快页面加载时间并提升整体用户体验。
- 文件较小
- 透明性支持
- 动画
- 元数据
优点
- 浏览器兼容性有限
- 导出界面不佳
- 压缩图像质量
缺点
WebP的突出特点
图像文件占用空间
WebP 取得显著成果 较小的文件大小 与 JPEG 和 PNG 等传统格式相比,加载时间更快并提高了网站性能。无损和有损压缩
WebP 支持无损和有损压缩,提供 灵活性 根据特定要求在最高图像质量或最大文件大小减小之间进行选择。透明度支持
与广泛使用的 PNG 格式类似,WebP 支持透明度,允许创建具有 平稳过渡 和 部分不透明.动画能力
WebP 通过提供动画支持超越了静态图像,使其成为笨重的 GIF 格式的理想替代品。WebP 文件有什么用?
加速页面加载
感谢他们的 减少文件大小、WebP 图像有助于缩短页面加载时间、丰富用户体验并最大限度地降低跳出率。节省带宽
凭借其紧凑的性质,WebP 图像 消耗更少的带宽。 它们对于在有限数据计划或较慢连接下运行的网站特别有利。增强的搜索引擎优化性能
加载速度更快并始终提供卓越用户体验的页面 提升搜索引擎排名,有可能提高您网站的知名度。WebP 与其他图像格式
WebP 与 PNG
卓越的文件压缩:与 PNG 相比,WebP 的高级压缩算法可显着减小文件大小。无损和有损压缩:WebP 支持无损和有损压缩,而 PNG 主要依赖于无损压缩。
动画支持:与 PNG 不同,WebP 将其功能扩展到动画,为动态视觉效果提供了多功能解决方案。
WebP 与 JPEG
无与伦比的文件压缩:WebP 在压缩方面超越了 JPEG,从而在不影响图像质量的情况下实现更小的文件大小。透明度支持:与 JPEG 不同,WebP 完全支持透明度,使图像具有平滑过渡和部分不透明度。