WebP 與 PNG
- 哪種是最佳的網絡圖像格式?
圖像是互聯網時代前所未有的一部分。 不可否認,具有引人注目的視覺效果的圖像可以顯著幫助人們獲得出色的網絡體驗。 特別是對於網頁設計師、內容作家和 SEO 專家來說,了解哪些照片可用、不同照片的影響並為網絡選擇合適的照片至關重要。 當人們需要增強網站圖像時,需要考慮兩種流行的圖像格式——WebP 和 PNG。 在接下來的部分中,我們將通過解釋它們來深入研究 WebP 和 PNG 定義和 使用 肩膀的蝴蝶結 比較 他們。
內容:
- 1. WebP 和 PNG 綜合指南
- 2. WebP 和 PNG 之間的區別
- 3. WebP 與 PNG - 選擇正確的格式
- 4. 高級轉換器
- 5. 如何將 WebP 轉換為 PNG 或 PNG 轉換為 WebP?
- 6. 常見問題
- 7. 結論
WebP 和 PNG 綜合指南
什麼是 .WebP 文件?
WebP 是 Google 孵化的一種流行圖像格式,以其無與倫比的性能脫穎而出 高效的圖像壓縮 肩膀的蝴蝶結 無與倫比的圖像表現。 它的亮點在於它巧妙地結合了有損和無損壓縮技術,從而賦予網頁設計師和開發人員在圖像質量和文件大小之間獲得最微妙平衡的強大能力。 憑藉“.webp”文件擴展名,WebP 圖像獲得了所有主要網絡瀏覽器的堅定支持,確保了在廣闊的在線領域中不可替代的作用。
- 縮小檔案大小
- 有損和無損壓縮
- 透明度可用
- 廣泛的瀏覽器兼容性
WebP 的優點
- 兼容性差
- 轉換挑戰
- 有限的工具支持
WebP 的缺點
什麼是 PNG 文件?
PNG,一種圖像格式的名稱,以其出色的能力而聞名 無損壓縮 以及圖像質量的保持。 基於它的特點,它被認為是 GIF 圖像的堅決替代品。 更高的顏色深度 堅固 透明度 支持。 PNG 圖像帶有“.png”文件擴展名,為網絡增色不少,在大多數網絡瀏覽器中提供完全兼容性。
- 無損壓縮
- 高品質透明度
- 廣泛的瀏覽器支持
- 編輯能力
巴布亞新幾內亞的優點
- 較大的文件大小
- 有限壓縮
- 有限的顏色深度
PNG 的缺點
WebP 和 PNG 之間的區別
| 獨特之處 | WebP格式 | PNG 格式 |
| 文件擴展名 | .webp | 巴紐 |
| 由開發 | 谷歌 | PNG開發小組 |
| 透明度 | 支持透明和半透明 | 支持完全透明 |
| 動畫 | 支持動畫和多幀圖像 | 不支持動畫 |
| 元數據 | 支持 Exif、XMP 和 ICC 配置文件等元數據 | 支持 Exif 和 ICC 等元數據 |
| 品質 | 壓縮質量 | 無損質量 |
| 壓縮 | 有損和無損壓縮 | 無損壓縮 |
| 文件大小 | 較小的文件大小 | 較大的文件大小 |
| 相容性 | 最現代的平台和設備 | 所有主要瀏覽器 |
上表說明了 WebP 和 PNG 之間的差異。 您可以直觀地看到 WebP 和 PNG 之間的明顯差異。 現在讓我們探索一下 關鍵差異 詳細信息,這對 WebP 和 PNG 的選擇產生了壓倒性的影響。
圖像質量
通過無損壓縮, 高品質 PNG 圖像保留了圖像的神聖細節和錯綜複雜的細微差別,這使其成為展示圖形、插圖和徽標的輝煌的首選。 WebP 尋求文件大小和圖像質量之間的平衡,使用 高效壓縮因此,WebP 照片在努力保留最大視覺質量的同時,可能會犧牲一些細節,這是不可避免的。
壓縮效率
在壓縮效率方面,WebP 憑藉其優勢成為冠軍 先進的壓縮算法,這大大減少了圖像文件的大小。 巴布亞新幾內亞僱用 無損壓縮,導致文件大小更大。
瀏覽器兼容性
WebP 支持主要的網絡瀏覽器,包括 Google Chrome、Firefox、Microsoft Edge、Opera、移動 Safari, 和更多。 然而,一些舊的互聯網瀏覽器不支持 WebP 圖像格式。 PNG 提供的兼容性達到 所有主要網絡瀏覽器 桌面和移動設備。
WebP 與 PNG - 選擇正確的格式
為了幫助您根據不同的情況明智地決定應該使用哪種圖像,我們將針對不同的場景為您提供一些建議。
動畫:哪種格式提供動態效果?
對於動畫圖像,WebP 處於領先地位。 WebP 支持靜態和動畫圖像,提供卓越的壓縮 無縫動畫。 如果您的網站包含動畫圖形或橫幅,使用 WebP 可確保最佳視覺效果和更快的加載時間。
網頁設計:哪一個最適合網站圖像?
在網頁設計中,選擇WebP還是PNG取決於設計元素的具體要求。 對於圖形要求較高的 高細節 肩膀的蝴蝶結 精確,例如徽標或插圖,PNG 的無損壓縮可確保圖像保真度。 相反,當 較小的文件大小 肩膀的蝴蝶結 更快的加載時間 WebP 優先考慮質量和性能之間的平衡。
高級轉換器:滿足您的格式轉換需求
隨著技術的不斷發展改進,尋找一種簡單可靠的方法將 WebP 轉換為 PNG 或任何圖像格式轉換變得越來越容易。 我們的 在線 WebP 轉換器 肩膀的蝴蝶結 高級轉換器 作為強大的圖像轉換器。 但是,Premium Converter 的性能優於在線 WebP Converter。 它擁有轉換圖像和視頻的能力,同時保證輸出 最好的質量。 Premium Converter 非常 易於操作 對於新手來說並且能夠 工作快 in 批量轉換。 最重要的是,該工具允許人們 修剪 肩膀的蝴蝶結 合併 轉換時的視頻。 它一定能為您提供無與倫比的轉換體驗。
如何將 WebP 轉換為 PNG 或 PNG 轉換為 WebP?
- 在您的設備上下載並安裝 Premium Converter 軟件。
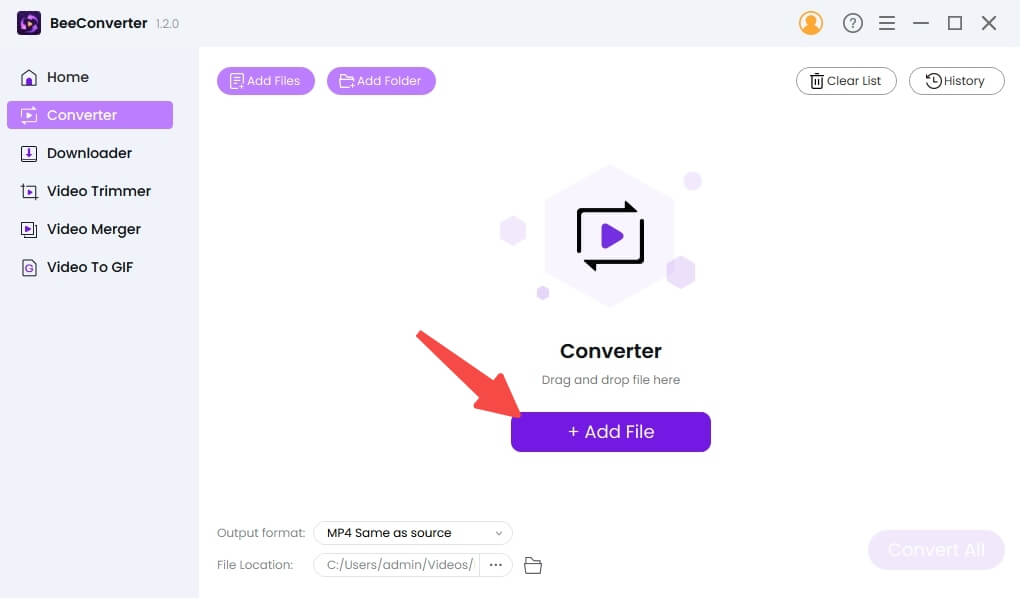
- 啟動高級轉換器。 然後您應該轉到轉換工具。 接下來,要導入要轉換的圖像文件,可以單擊+上傳文件按鈕或直接將文件拖到上傳區域。
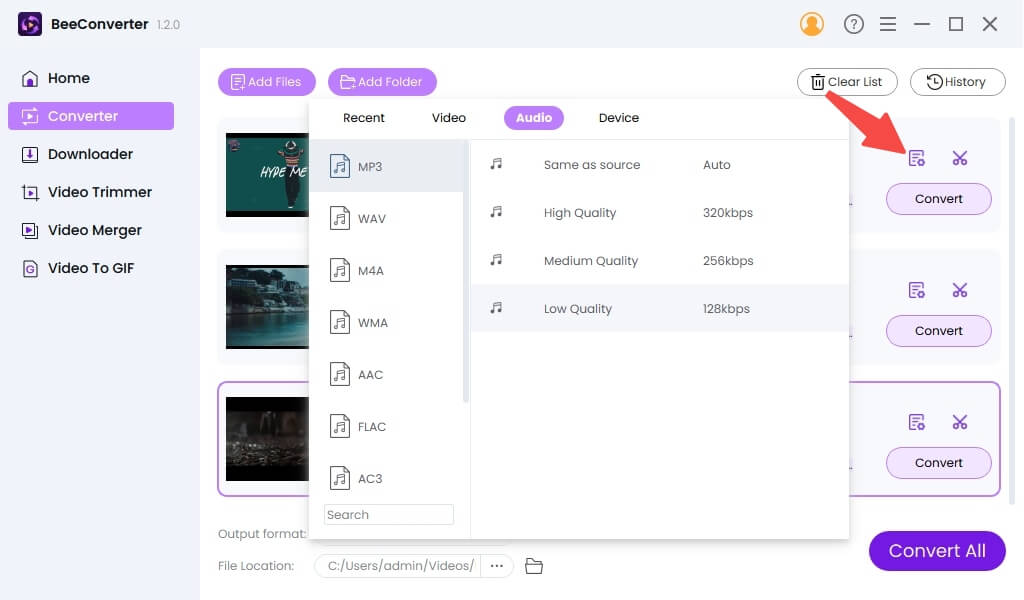
- 選擇所需的圖像格式。
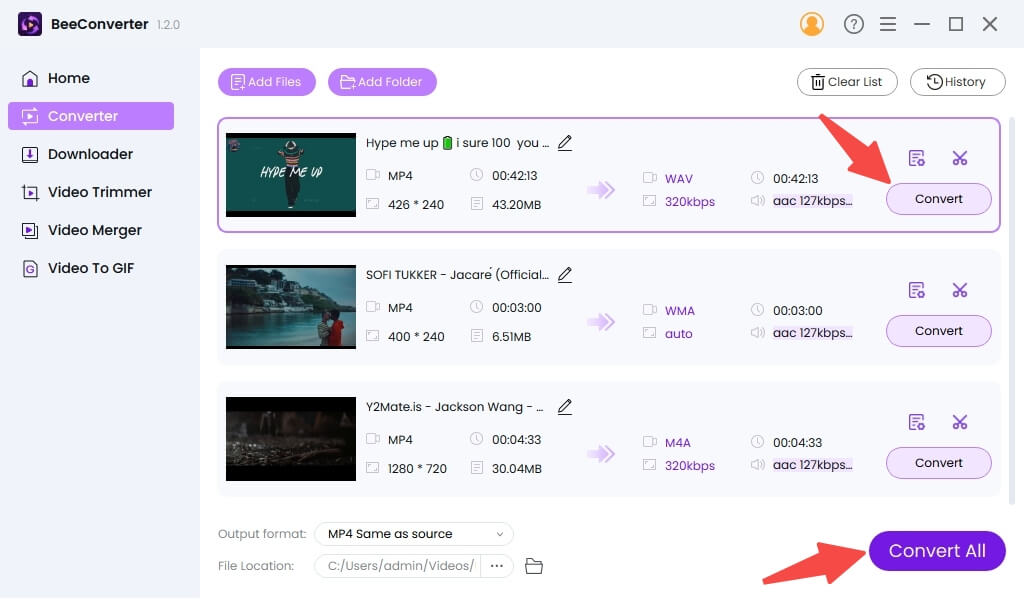
- 點擊“轉換”或“全部轉換”按鈕以啟動視頻轉換。



常見問題解答
WebP 和 PNG 哪種圖像格式更好?
這個問題沒有絕對的答案。 這完全取決於個人需求。 PNG 擅長保持圖像的精緻細節,並提供音質。 WebP 在使用有損和無損壓縮方面優於 PNG,可提供更小的圖像尺寸。 此外,PNG 文件在所有瀏覽器上都可用,而某些舊瀏覽器不支持 WebP。
如何在不損失質量的情況下將 WebP 轉換為 PNG?
您可以使用我們的 高級轉換器 具有將 WebP 轉換為 PNG 同時保留原始質量的出色能力。 更重要的是,它速度快,對新手友好,具有視頻轉換和編輯功能。 值得你嘗試!
WebP 相對於 PNG 有哪些優點?
WebP 擁有緊湊的文件大小和動畫支持,這使其成為網頁圖像的理想選擇。 WebP照片的應用可以加快網絡圖像的加載速度,賦予用戶動畫的視覺體驗。
人們為什麼使用 WebP?
WebP具有更小的文件大小、動畫效果以及更好優化的壓縮算法,有利於加快網站圖像加載速度並節省帶寬。 因此,WebP 已成為 SEO 專家、網頁設計師和開發人員的首選。
我可以在我的網站上同時使用 WebP 和 PNG 嗎?
是的,您可以在您的網站上使用 WebP 和 PNG。 WebP 和 PNG 是網站圖像的最佳選擇。
結論
總而言之,WebP 與 PNG 哪個是適合網絡的圖像格式? 優化 Web 性能並提供無縫的用戶體驗至關重要。 WebP 和 PNG 都提供了有價值的功能。 WebP 提供更小的文件大小、靈活的壓縮選項和透明度支持,而 PNG 則在無損壓縮、廣泛的兼容性和編輯功能方面表現出色。 通過了解 WebP 和 PNG 之間的功能和差異,您可以在網絡上優化和顯示圖像時做出明智的決策。
上次更新時間:2025-10-20