什麼是WebP?
圖像在溝通、傳達情感、傳播信息乃至商業領域發揮著前所未有的重要作用。 因此,對在質量和文件大小之間取得平衡的圖像的需求日益增長。 這就是WebP出現的原因。 WebP 圖像由 Google 創建,在全球範圍內廣受歡迎。 你用過WebP文件嗎? 在接下來的部分中,我們將走進WebP的世界,探索它的優點和缺點, 為什麼使用 WebP 文件,如何轉換 WebP,以及一些最佳方法 打開 WebP 文件.
如果您對此表現出極大的興趣,請繼續閱讀。
內容:
- 1. 什麼是WebP?
- 2. WebP的特點
- 3. WebP 文件有什麼用?
- 4. WebP 與其他圖像格式
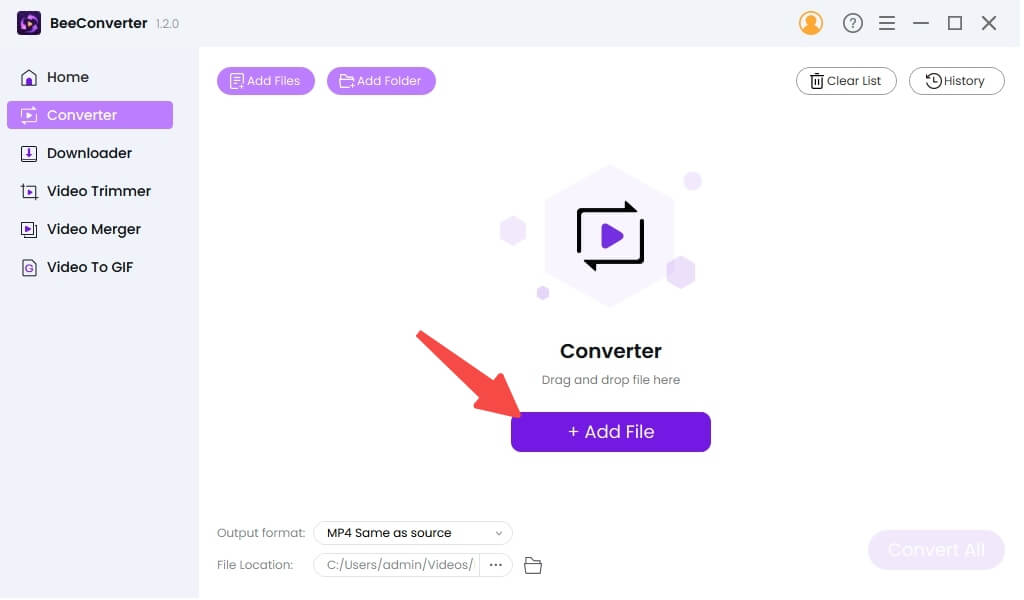
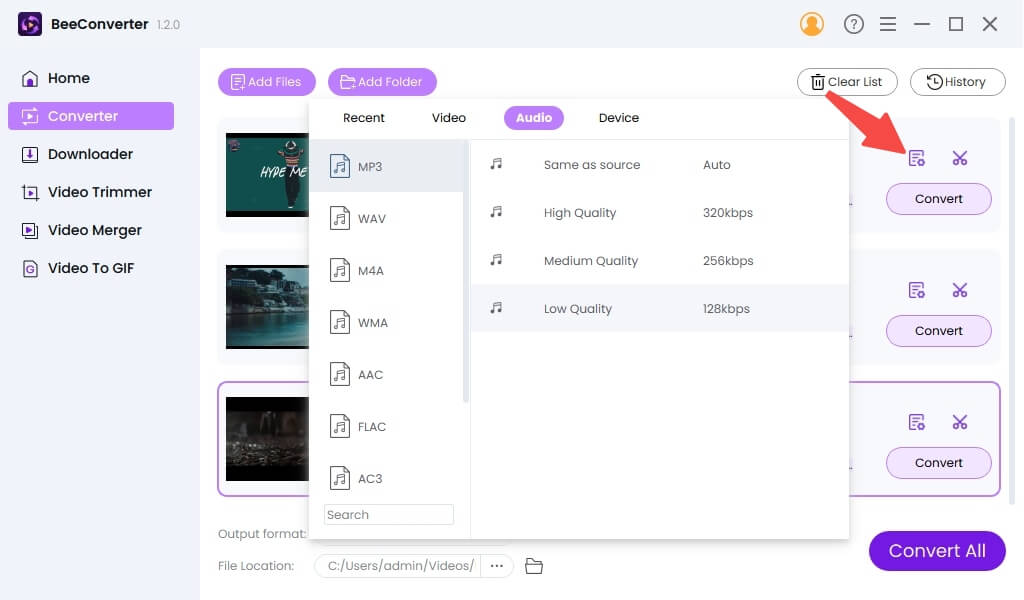
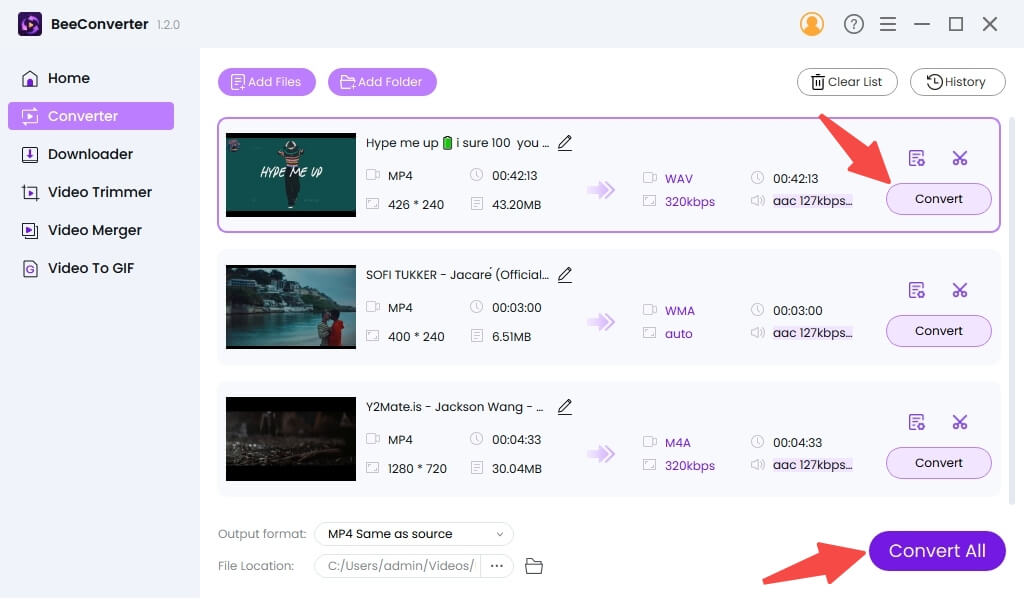
- 5. 如何轉換 WebP?
- 6. 如何打開 WebP 文件?
- 7. 常見問題
- 8. 結論
什麼是 .webp 文件?
作為“Web Picture”的縮寫,圖像文件 - WebP 採用複雜的壓縮技術來顯著減小文件大小,同時保持卓越的視覺質量。 因此,Webp 是常用圖像文件格式(JPEG、GIF 和 PNG)的絕佳替代品。 此外,它也是專門為網絡使用而創建的,能夠加快頁面加載時間並提升整體用戶體驗。
- 較小的文件大小
- 透明度支持
- 動畫
- 元數據
優點
- 有限的瀏覽器兼容性
- 導出界面不佳
- 壓縮圖像質量
缺點
WebP 的突出特點
圖像文件佔用空間
WebP 取得顯著成果 較小的文件大小 與 JPEG 和 PNG 等傳統格式相比,可以縮短加載時間並提高網站性能。無損和有損壓縮
WebP 支持無損和有損壓縮,提供 靈活性 根據特定要求在最高圖像質量或最大文件大小減小之間進行選擇。透明度支持
與廣泛使用的 PNG 格式類似,WebP 支持透明度,允許創建圖像 平穩過渡 肩膀的蝴蝶結 部分不透明.動畫功能
WebP 通過提供動畫支持超越了靜態圖像,使其成為笨重的 GIF 格式的理想替代品。WebP 文件有什麼用?
加速頁面加載
感謝他們 減少文件大小、WebP 圖像有助於縮短頁面加載時間、豐富用戶體驗並最大限度地降低跳出率。節省帶寬
憑藉其緊湊的特性,WebP 圖像 消耗更少的帶寬. 它們對於在有限數據計劃或較慢連接下運行的網站特別有利。增強的搜索引擎優化性能
加載速度更快並始終提供卓越用戶體驗的頁面 提升搜索引擎排名,有可能提高您網站的知名度。WebP 與其他圖像格式
WebP 與 PNG
高級文件壓縮:與 PNG 相比,WebP 的高級壓縮算法可顯著減小文件大小。無損和有損壓縮:WebP 支持無損和有損壓縮,而 PNG 主要依賴無損壓縮。
動畫支持:與 PNG 不同,WebP 將其功能擴展到動畫,為動態視覺效果提供了一個通用的解決方案。
WebP 與 JPEG
無與倫比的文件壓縮:WebP 在壓縮方面優於 JPEG,可在不影響圖像質量的情況下縮小文件大小。透明度支持:與 JPEG 不同,WebP 完全支持透明度,使圖像具有平滑過渡和部分不透明。