WebP vs PNG
- Which is the Best Image Format for Web?
Image is an unprecedented part of the internet era. Undeniably, images with compelling visual effects significantly help people gain excellent experience on the web. Especially for web designers, content writers, and SEO experts, it is vital to understand what photo is available, the impact of different photos, and choose a suitable photo for the web. The two prevailing image formats - WebP and PNG, are the considerations when people need to enhance website image. In the upcoming part, we will dive into WebP and PNG by explaining their definition, and usages and comparing them.
Comprehensive Guide to WebP and PNG
What is a WebP File?
WebP, a popular image format hatched by Google, stands out for its unrivaled efficient image compression and unparalleled image representation. Its shining aspect lies in its ingenious combination of both lossy and lossless compression techniques, thereby bestowing upon web designers and developers the magnificent ability to obtain the most exquisite balance between image quality and file size. With the ".webp" file extension, WebP images receive unyielding support from all major web browsers, ensuring an irreplaceable role in the vast expanse of the online realm.
- Reduced file size
- Lossy and lossless compression
- transparency available
- Wide-ranging browser compatibility
Pros of WebP
- Poor compatibility
- Conversion challenges
- Restricted tool support
Cons of WebP
What is a PNG File?
PNG, a name of an image format renowned for its awesome ability to lossless compression and the preservation of image quality. It is regarded as a resolute alternative to the GIF image based on its higher color depth and robust transparency support. Coming with the ".png" file extension, PNG images grace the web, offering full compatibility across most web browsers.
- Lossless compression
- High-quality transparency
- Broad browser support
- Editing capabilities
Pros of PNG
- Larger file size
- Limited compression
- Limited color depth
Cons of PNG
Differences Between WebP and PNG
| Feature | WebP Format | PNG Format |
| File Extension | .webp | .png |
| Developed by | PNG Development Group | |
| Transparency | Supports both transparent and semi-transparent | Supports full transparency |
| Animation | Supports animation and multi-frame images | Not support animation |
| Metadata | Supports metadata like Exif, XMP, and ICC profiles | Supports metadata like Exif and ICC |
| Quality | Compressed quality | Lossless quality |
| Compression | Lossy and lossless compression | Lossless compression |
| File Size | Smaller file size | Larger file size |
| Compatibility | Most mordern platforms and devices | All major browsers |
The above table illustrates the differences between WebP and PNG. You can intuitively get a clear disparity between WebP and PNG. Now Let's explore the crucial differences in detail, which exert an overwhelming influence on the choice of WebP and PNG.
Image Quality
With wielding lossless compression, the high-quality PNG image preserves the divine details and intricate nuances of images, which makes it preferred for showing the brilliance of graphics, illustrations, and logos. WebP seeks a balance between file size and image quality, using efficient compression, so it is unavoidable that WebP photo strives to retain the utmost visual quality while some details may be sacrificed.
Compression Efficiency
In terms of compression efficiency, WebP emerges as a champion for it leverages advanced compression algorithms, which greatly minimize image file size. PNG employs lossless compression, resulting in a larger file size.
Browser Compatibility
WebP embraces major web browsers, including Google Chrome, Firefox, Microsoft Edge, Opera, Mobile Safari, and more. Yet, the WebP image format is not supported by some old internet browsers. PNG provides compatibility that reaches all major web browsers of desktops and mobile devices.
WebP vs PNG - Choosing the Right Format
In order to help you make a wise decision on which image you should use based on various cases, we will give you some recommendations for different scenarios.
Animation: Which Format Offers Dynamic Effect?
For animated images, WebP takes the lead. Supporting both static and animated images, WebP delivers superior compression for seamless animations. If your website incorporates animated graphics or banners, using WebP ensures optimal visual effects and faster loading times.
Web Design: Which Is Ideal for Website Images?
In web design, choosing between WebP and PNG relies on the specific requirements of design elements. For graphics demanding high detail and precision, such as logos or illustrations, PNG's lossless compression ensures image fidelity. Conversely, when smaller file sizes and faster loading times take precedence, WebP strikes a balance between quality and performance.
Premium Converter: Cater to Your Format Conversion Needs
With the ever-evolving improvement of technology, it is ever easy to seek a simple and reliable method to convert WebP to PNG or any image format conversion. Our online WebP Converter and Premium Converter come as powerful image converters. However, Premium Converter outperforms online WebP Converter. It boasts the ability to convert images and videos while guaranteeing output in the best quality. Premium Converter is extremely easy to operate for novices and is able to work fast in batch conversion. Best of all, the tool allows people to trim and merge videos while converting. It is sure to provide you with an unrivaled conversion experience.
Premium Converter
4.8 1.5K ratings
Experience the highest quality conversion of video and audio across 300+ formats with our Premium Converter!

How to Convert WebP to PNG or PNG to WebP?
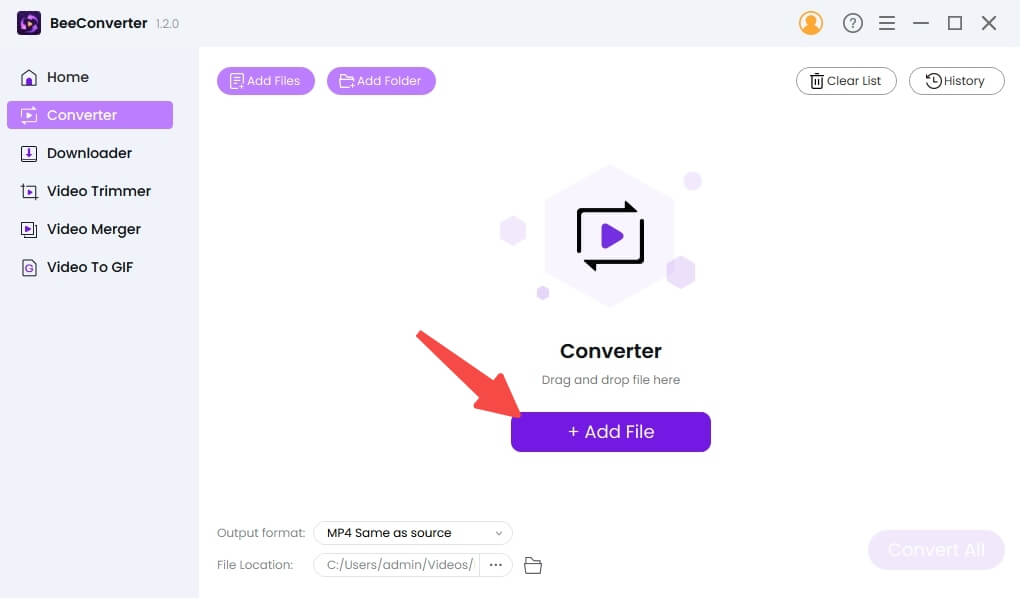
- Download and install the Premium Converter software on your device.
- Launch the Premium Converter. Then you should go to the Convert tool. Next, to import image file you are going to convert, you can click the + Upload File button or directly drag file to the upload area.
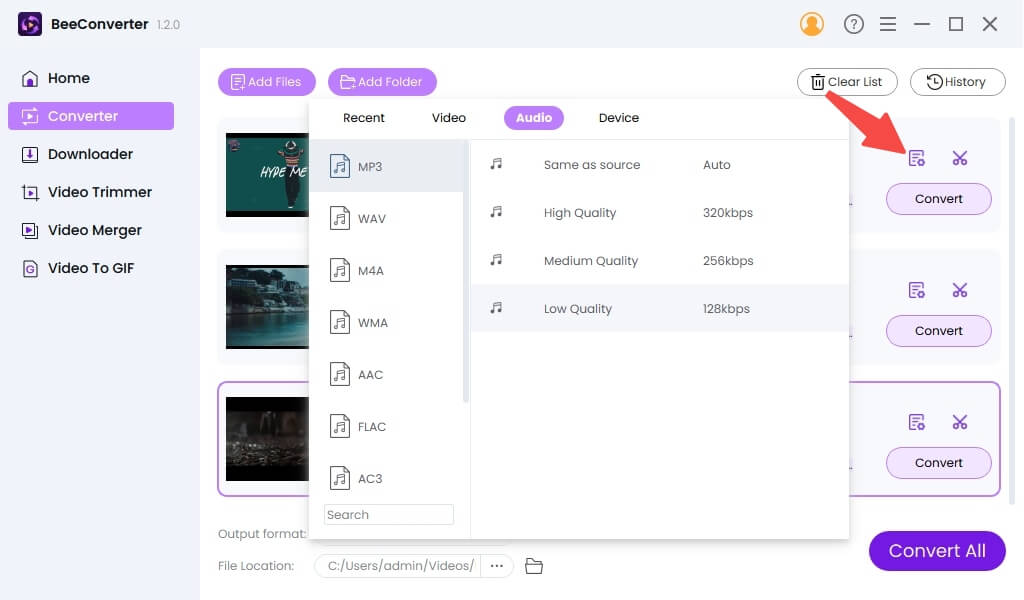
- Select the wanted image format.
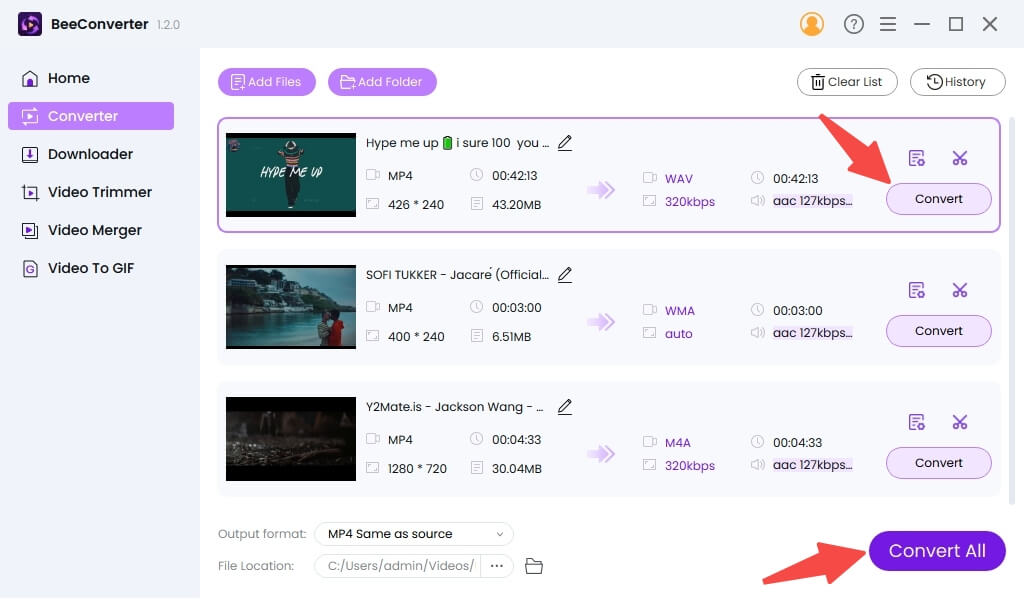
- Hit the Convert or Convert All button to initiate video conversion.



Frequently Asked Questions
Which image format is better: WebP or PNG?
There is no absolute answer to the question. It all depends on personal needs. PNG excels in maintaining exquisite detail of images, offering sound quality. WebP outperforms PNG for the use of lossy and lossless compression, delivering a smaller image size. In addition, PNG files are available on all browsers, while WebP is not supported by some old browsers.
How do I convert WebP to PNG without losing quality?
You can use our Premium Converter that has the outstanding ability to convert WebP to PNG while retaining the original quality. What's more, it is fast, and friendly to green hands, packing with video conversion, and editing features. It deserves your try!
What are the advantages of WebP over PNG?
WebP boasts compact file size and animation support, which make it a desirable choice for web images. The application of WebP photos can speed up image loading on the web and endow users with animated visual experiences.
Why do people use WebP?
WebP features smaller file size, animation impact, and a better-optimized compression algorithm, which is beneficial for expediting website image loading and saving bandwidth. Therefore, WebP has become a top preference for SEO experts, web designers, and developers.
Can I use both WebP and PNG on my website?
Yes, you can use both WebP and PNG on your website. WebP and PNG are the supreme choices for website images.
Conclusion
In conclusion, WebP vs PNG, which is the right image format for the web? It is crucial to optimize web performance and provide a seamless user experience. WebP and PNG both offer valuable features. WebP delivers smaller file sizes, flexible compression options, and transparency support, while PNG excels in lossless compression, broad compatibility, and editing capabilities. By understanding the features and differences between WebP and PNG, you can make informed decisions when optimizing and displaying images on the web.
Last updated: 2025-03-02